Many people consider meta tags to be highly technical aspects of web pages and are too intimidated to try understanding them. However, once you know what to do, adding new meta tags or improving existing ones can very easily and quickly improve the rankings of your web pages across search engines.
In fact, meta tags are not merely for search engines to use and learn about your web page. They can very well impact the decision of a viewer to click and proceed to a certain web page.
This article aims to help you understand what exactly meta tags are, whether they truly boost search engine optimization rankings, which meta tags are powerful, which have fallen out of use today, and how to add meta tags in a website.
What Are Meta Tags?
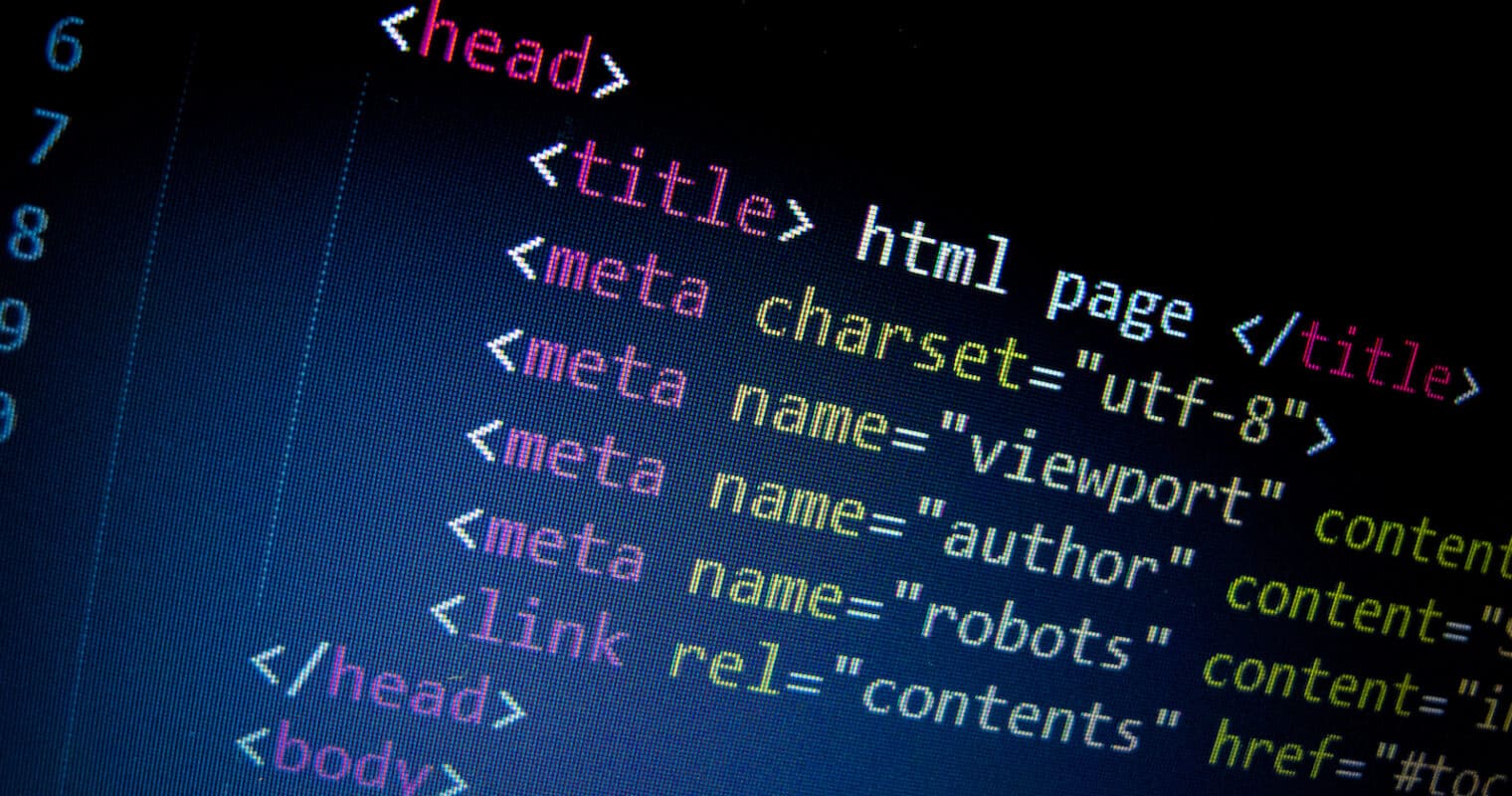
Meta tags are snippets of code that provide information regarding a webpage. They are not visible on the page itself because they are embedded in the HTML (Hypertext Markup Language) or the source code of the page. These content descriptors let search engines know what a particular page is about.
The word meta relates to “metadata,” which is data that provides information about other data. These tags essentially provide information about the contents of a webpage. However, they differ from any tags you may see on a webpage because they exist only in the HTML of the page. Thus, only search engines know about them or those who know where to look for them.
To find whether a certain web page is using meta tags, right-click anywhere on the page and select View page source or simply press Ctrl + U. When using Chrome, a new window opens, and for Firefox, a pop-up appears. Either way, the meta tags will be visible in the <head> section, where new meta tags can be inserted.

Significance of Meta Tags in Search Engines
With so much focus being paid to the content of a web page, it is fair to ask, “why use metadata?” While many disregard meta tags as simply part of the HTML of a web page and consider it unrelated to SEO, these small pieces of code give search engines the real information about web pages. Meta tags:
- Impact how many users would click on a web page
- Affect how a web page or website would appear on SERPs (Search Engine Results Pages)
- Impact the traffic and engagement of a web page
Their significance is undeniable in terms of SEO rankings as well as user experience. This is evident by the fact that all major browsers, including Google Chrome, Microsoft Edge, Mozilla Firefox, Apple Safari, and Opera, support these HTML elements.
Types and Usage of Meta Tags
With many different types of meta tags and their fluctuating significance over the years, it is important to know which meta tags are relevant and useful today and how to add meta tags in a website so that SEO rankings are improved.
The following are some of the most significant meta tags that search engines in 2021 heavily rely upon to rank web pages across the internet.
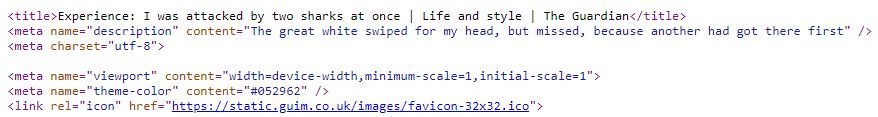
- Title TagsThis is the title of the page, shown by search engines as the result of a query. The title tag is the first HTML element that specifies a web page, both to a search engine and to a visitor. This can be viewed at the top of the browser or, if multiple tabs are opened, by hovering over any tab. Title tags are considered the second most important on-page factor for SEO, the first being content. Therefore, it is the most significant meta tag for SEO.

To add a title to the meta tags, go to the <head> section of the HTML of the page and add a <title> tag before writing the title. An example format is given below.
<head>
<title>The title of a web page goes here</title>
</head>
This meta tag must be added to the source code of a web page since it has a major impact on the page ranking. The recommended length for a title is 55 to 64 characters. Apart from this, here are a few useful tips to employ when writing a title tag.
- Add modifiers (words that stand out, for example, the current year) to the title tag
- Include a number (for example, “8 useful meta tags”)
- Keep it precise and descriptive yet short
- Start with the main keyword
- Avoid generic or vague-sounding titles
- Create only one unique title tag for each page
- Meta Description TagsAmong the most important and relevant search engine optimization meta tags, the description tag offers a brief summary of a web page. It is displayed right under the meta title of a page. The description tag describes, in usually less than 160 characters, what the contents of a page are. This helps the viewer know even before opening a page what it has to offer. This is exactly why meta description tags are a major decisive factor for whether a user clicks on a page.

Although, as per Google, the description tags are not factored into the page rankings, they are still significant since they act as pitches to convince the viewers to visit a web page.
Follow this format to add a meta tag for SEO to your web page, inside the header section.
<head>
<meta name=“description” content = “Place a description of up to 160 characters here.”>
</head>
Here are a few tips for writing a strong meta description tag:
- Give a concise but descriptive summary of the contents of the entire page
- Do not write very vague or click-bait descriptions; make them specific and relevant to the user’s query
- Include a Call-To-Action (CTA) in the description (for example, “Sign up today!”)
- Add important keywords to the description
- Heading TagsThe heading tags are used for creating varying levels of headings on the page. There are 6 levels of headings available in HTML: H1, H2, H3, H4, H5, and H6. H1 signifies the most important heading, and each additional level has lower importance than the previous one. This meta tag for SEO creates headings with different font sizes, clearly categorizing the text and structuring the page.
Not only are heading tags (or headers, as they are often called) helpful in telling a search engine what the page is about, they also improve the user experience by increasing the ease of reading the text.

Include heading tags in your text in the following manner in the <body> of the HTML.
<body>
<h1>The main heading goes here<h1>
<p>A paragraph of content</p>
<h2>This can be a subheading</h2>
<p>A paragraph of content</p>
<h3>This can further be a subheading</h3>
<p>A paragraph of content</p>
</body>
Although such web page meta tags increase the SEO value of a web page, make sure not to overuse them, as doing so might negatively affect the user experience.
- Image Alt AttributesAlt text helps search engines and viewers learn more about the visual content placed on a web page. An image alt attribute contains alternative text that provides a short description of an image on a page; it is particularly helpful in case the image does not load. In addition to this, if a screen reader is being used, the listener would not miss out on the images since the alt text will be read aloud. Around 7.5 million people in the U.S. have some form of visual impairment – a large segment of people whose experience can be improved by the addition of alt texts.

This is not a tag in itself but rather an attribute of the image tag. Therefore, it is written inside the image tag.
<img src= “image_source.jpg” alt=“alternative text describing the image”/>
The image tag is also among those search engine optimization meta tags that highly affect the popularity and ranking of a web page. Thus, ensuring every image is accompanied by relevant, keyword-specific, and brief descriptions improve the quality of the web page content.
- Canonical TagsThe canonical tag is used when there are multiple web pages with similar content. This tag becomes necessary here because search engines, such as Google, can mark various web pages on a single website as duplicates and then penalize the website for it by lowering the rankings.
With a canonical tag, the search engine is informed about the priority of different web pages and told which is the main one among a few similar pages. For example, if you have three different pages on your website related to CRM systems, by canonicalizing your web pages, you’ll tell the search engine which page to display from the three when a user queries CRM systems.
This is the format of a canonical tag:
<link rel=“canonical” href=“http://highprioritywebpage.com/” />
The canonical tag is another example of web page meta tags that are not very commonly known, but just spending a small amount of time to understand them can truly change the SEO game in your favor.
- Viewport Meta TagsThe viewport is an SEO meta tags example that does not have to do with the content but the visibility and the layout of the web page. It tells a browser how to render the screen on different devices such as mobile phones, tablets, and laptops.
The most common values set in the viewport tag for its different attributes are as given below.
<meta name=“viewport” content=“width=device-width, initial-scale=1.0”>
It is often debated whether the viewport tag is an SEO-relevant meta tag. However, Google clarified that the presence of this tag indicates that the web page is mobile-friendly, which ultimately leads to a higher ranking in mobile search results.
Mobile devices are increasingly being used to access websites today. In the first quarter of 2021, 54.8% of web traffic came from mobile devices. This statistic makes the inclusion of the viewport tag even more necessary.
- Robot Meta TagsRobot tags are unique SEO metatags that inform a search engine which pages on a website should be indexed. The main purpose of this tag is to tell the search engine whether to index or noindex a webpage.
- If “index” is selected, the web crawler will index the entire page
- If “noindex” is selected, the web crawler will not index that web page
This is the syntax of a robot meta tag.
<meta name=“robots” content=“index, follow”>
Using robot meta tags efficiently ensures that a search engine will process the content on your website exactly the way you want it to. This tag should only be used when you want to limit the way a search engine will crawl a page. Our technical SEO consultant will help you to implement all those necessary tags.
Conclusion
Make sure your web page is optimized for search engines by paying attention to each and every meta generator tag discussed here. Add a unique and concise title tag and a description tag to the page. Find a good balance between user experience and SEO value when adding heading tags. Mark up all the images with the alternative text. Include the canonical tag to prioritize different web pages. Set the values in the viewport tag to ensure a smooth layout across multiple devices. Lastly, include robot tags to guide the search engine as to how to crawl the web page.
To achieve high rankings for your web pages, optimize the use of the above-mentioned meta tags or use SEO Services for professionally SEO-optimized web pages that rank high in search engines.