The main work of logistics companies is to assist in the movement of freight from one point to another. With how competitive the industry is, it is crucial that logistics companies maintain an online presence. And to successfully maintain this presence and optimize it to grow the business, a well-design logistics company website is needed.
What type of website would suit your business the best? Should you hire a designer or build your website in-house? What key features must you include in your website? What are the tricks for drastically improving the look and feel of your website? Read on to learn about these and more in this article.
Types of Logistics Company Websites
Before we delve into logistics company web design ideas, let’s consider the different categories of websites these companies may have. Certain features suit certain kinds of websites more; by customizing your site, it will better reflect your business requirements.
Corporate Websites
Corporate websites are run by firms and corporations that aim to inform existing and potential customers about their mission, services, fleet, and relevant news. These companies own their own fleet and directly provide their services to clients. Such companies move freight from one place to another domestically, internationally, or both. Some companies might specialize in certain modes of transportation, such as by sea or air.
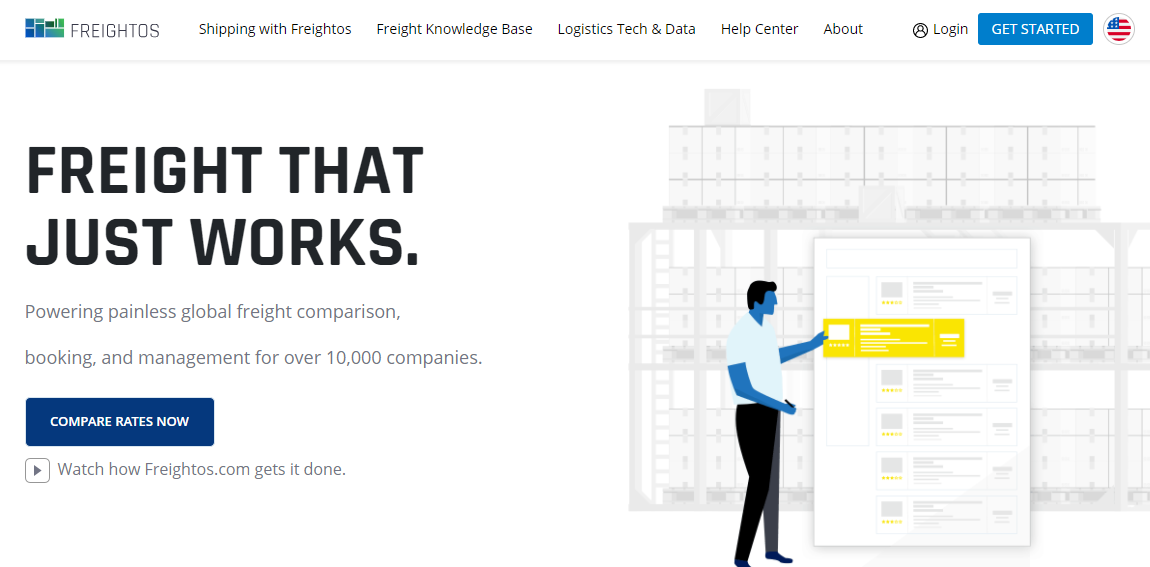
Freight Marketplaces
These are online platforms that usually do not have their own fleet and act as an intermediary between carriers and shippers. Such companies receive income by charging both the carrier and the shipper. Although they can manage many parts of the entire logistics pipeline, their most important task is to bring together shippers and carriers.
In a freight marketplace, multiple third parties offer transportation services, and transactions are processed by the marketplace operator.

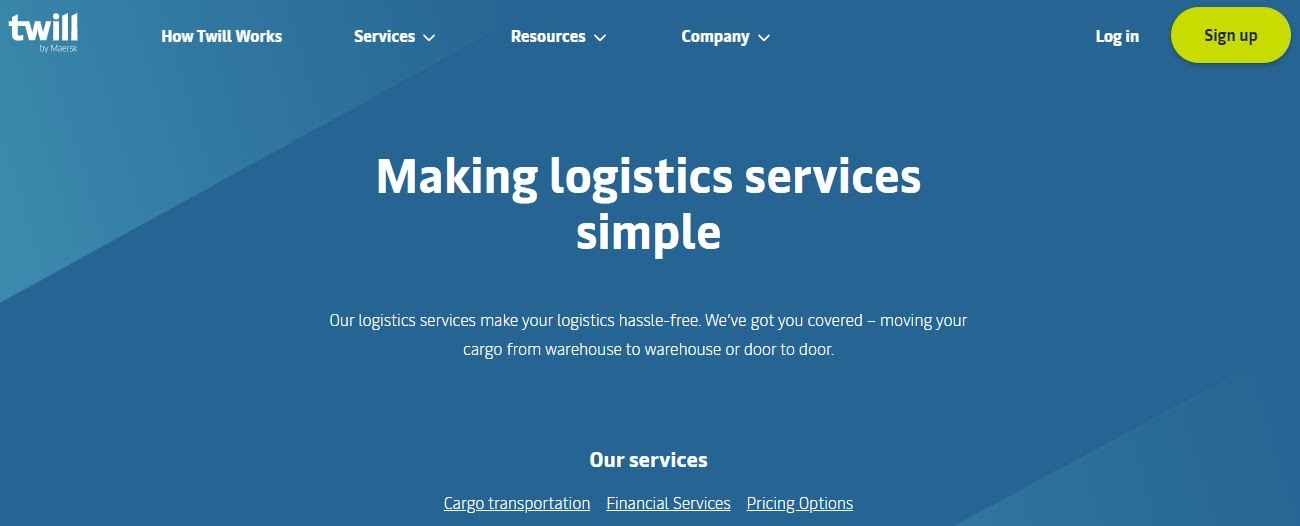
Freight Forwarder Websites
A freight forwarder is a multi-function agent or operator that assumes the responsibility of moving freight from one place to another. Such companies offer services like transportation, warehousing, packaging, and distribution. In addition to this, they also handle the clearance documentation, which includes import and export forms. Since such companies have a lot of experience and multiple partners in the network, they can save you considerable time and money.
Freight forwarder websites, therefore, offer the aforementioned solutions and inform visitors about the industries a freight forwarder is operating in. Such websites, ideally, include resources such as schedules, industry updates, documents and forms, and terms and conditions for their operations. Users can explore different services in detail and choose the package most suitable for them.

Important Features Of a Logistics Company’s Web Design
When it comes to logistics website design, there is a wide array of options available to integrate into your website. There are certain logistics company web design basic features that are almost always included. Then there are particular features that only a certain type of logistics company might add to their website.
For instance, corporate websites always integrate client reviews and feedback. The goal here is to gain the trust and confidence of the user and let them know about the work undertaken by the company. On the other hand, a freight marketplace website would not focus on vouching for certain carriers or shippers; instead, it would prioritize features like security and the transparency of the logistics process to ensure users are not swindled. Similarly, a freight forwarder website could present statistics and figures regarding its services to let users know how convenient and time- or cost-efficient the offered services are.
That being said, there are features that are general enough to be applied to any kind of logistics company website and are important enough that logistics website designers prioritize them in their designs. Detailed below are some of these logistics company web design important features.
- Real-Time Order Tracking
It is essential for freight senders and receivers to be able to track the status of their orders. As it adds convenience and reduces the stress of all parties involved, it is one of the top features that logistics company websites must have. Apart from this, having the option to track an order in real-time also improves customer experience largely. In a survey conducted, 24.6% of participants reported that they were extremely likely to return to a brand that provides real-time tracking.
While adding this feature, however, keep in mind that not all users will be tech-savvy, so the tracking option should be easy to use for all. Most major logistics and shipping companies integrate this feature using a single shipment ID. A user simply needs to enter their ID and get an update regarding the status of their order.
- Cost and Time Calculation
One of the major logistics company web design’s important features is the calculation option. Unlike online shopping, one major concern of users who are choosing logistics services online is the lack of pricing details. Most companies prompt interested users to contact them to get a quote for their order. Likewise, there is often insufficient information to estimate how long their delivery will take. Knowing the cost and time involved is crucial for clients, as their workflows largely rely upon these estimates.
As per logistics company web design best practices, add the option to calculate the time and price according to the order details, such as weight, distance, country, etc. Even if users eventually have to contact the company in order to get the exact figures, being able to get quick estimates is important for users.
- Order Placement
With the advancement in digitalization, most customers now expect reputable businesses to offer the option to place orders online. Add the option for clients to book their shipments at any time of the day and from any kind of device. In addition to this, to further improve your logistic company website design, there needs to be a centralized dashboard for the administrators to manage all orders.
- Secure Online Payments
With online order placement, the most significant aspect that needs to be paid attention to is a secure payment mechanism. There are very few things that impact an online order placement experience as negatively as an insecure payment. Make sure that you provide a secure payment gateway and offer multiple payment methods so customers can pay via their preferred method.
- Brand Information and Statistics
Any design for logistics companies must take into account that, unlike other product-based e-commerce, such websites cannot satisfy users just by displaying their products. Services-based market sectors rely on reviews, news, and statistics to persuade their clients. Therefore, try giving information that teaches the user about your business. This includes the following.
- Statistics such as the number of orders delivered, the distance covered, and the number of countries delivered to.
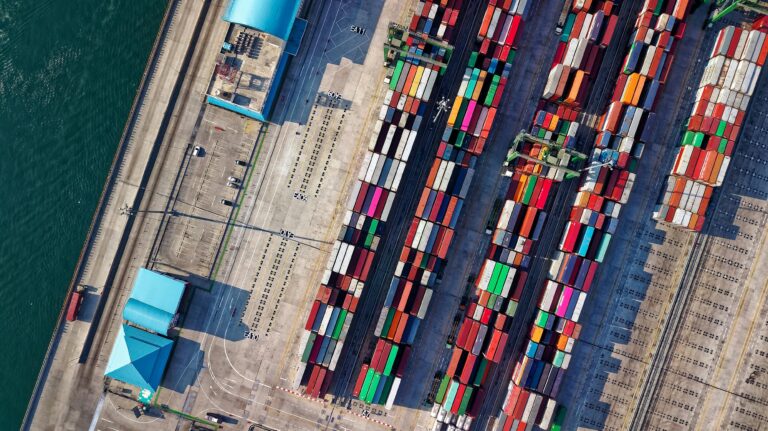
- Images of fleet and warehouses to let the clients see some part of your logistics supply chain.
- Testimonials from customers with positive reviews make a significant difference. It alleviates any reservations an interested user might have regarding using your services. Studies have found that 84% of people trust online reviews as much as references from their friends.
5 Logistics Company Web Design Tips
Most logistics company web design solutions keep their entire focus on the necessary features to implement in the website; they do not pay enough attention to the easy and time-efficient ways they can improve the look, feel, and usage of the website.
The following are our top logistics company web design tips to help you engage and retain customers visiting your website.
- Mobile Browsing
- Call-to-Action
- Search Box
- Loading Time
- Awards and Certifications
It is reported that in January 2022, roughly 83.96% of people are using smartphones. This means that brands simply do not have the option anymore to only provide desktop websites. When designing a website for a logistics company, it is imperative to either develop a mobile application or, at the very least, ensure mobile browsing for the website. This means checking the speed at which the website works on a mobile device, confirming whether the mobile interface is the same as the desktop version, and ensuring that all functionalities work as expected.
Just sharing information with potential clients regarding your service would not suffice. You need to prompt them to take an action to further engage them and turn them into a customer. This can be done by asking them to contact you for more information, requesting them to reach out for a quote for pricing, or prompting them to leave a review once their order has been delivered. The call-to-action (CTA) buttons should be neatly placed so as not to overwhelm the user or make them feel forced.
Some of the logistics company web design useful tips suggest adding a search box to make it easy for users to navigate to the desired part of a page. If there is only one page on a website, this might not be a very useful feature. But for most websites with multiple pages, users prefer having a search box on every webpage to find exactly what they are looking for.
No matter how well a website is designed or how excellent its features may be, a user will not spend much time on the site if it takes too long to load. Thus, logistics website design services need to evaluate the options that will allow them to provide a fast user interface and very little loading time. This is crucial because once a user is interested in what a website has to offer, it is easy to keep them engaged — but if the website takes too long to load, the user will lose interest and most likely will choose another option.
To further gain the trust of potential clients and ease their reservations regarding your services, as per logistics company web design best practices, you should display any awards and certifications received by the company or any training the employees have undergone. This enhances the reputation of your brand and helps persuade potential clients to utilize your services.
Logistics Company Web Design Tools
When designing a logistics company website, you can employ a number of advanced software and tools. Some of the top tools used for website development are detailed below.
WordPress
WordPress, one of the most popular and widely used web design tools today, is a free and open-source content management system. Powering over 455 million websites worldwide, it is the most important content management system tool for most web designers. It comes with thousands of built-in themes and plugins that allow users to customize their websites to their liking.
PhotoShop
Arguably the most important application from the Abode suite, Photoshop can help with logistics company web design by creating images, backgrounds, and illustrations to add to the website. This allows you to create authentic designs more quickly and easily, along with making your website appear more genuine and unique.
ProofHub
Before finalizing any website and making it live, it is essential to thoroughly check the entire system to ensure all functionalities are correctly and efficiently implemented. This otherwise daunting task can be simplified and automated using proofing tools such as ProofHub. It allows a collaborative approach to proofing, making it easy for the entire team to review the website together.
Adobe Dreamweaver
For those of you who would like to design your website yourself without paying hefty amounts to other designers, tools such as Adobe Dreamweaver can be highly useful, as they allow you to directly code your design. This means that even those who are not highly proficient in programming can try their hand at website designing.
Conclusion
The design of a logistics company website largely depends upon the kind of company — which is why the designer needs to understand the business use case first. Once done, they can begin by implementing the most common and important features, such as order tracking, online orders, payment methods, and calculations.
After functional requirements have been met by the design, the creator needs to optimize the non-functional requirements, which include the speed of loading, user interface, CTAs, mobile browsing, etc. Use advanced tools such as WordPress and Dreamweaver to facilitate your design process. And always remember that “The only constant in the technology industry is change”. So, keep evolving!