Front end is one of the most dynamically evolving areas of modern development. Not surprisingly, it has grown to the point of having an overwhelming amount of tools, libraries, and frameworks designed to help you work. So, you’re likely to face a new problem: which one should you study considering there is such a variety?
The core tool today is JavaScript because it provides the most extensive functionality for creating a front end. But when it comes to choosing a development environment, there is uncertainty concerning the best JavaScript frameworks – each one has its unique features.
Generally, there are debates about two frameworks – Angular.js vs. React.js. Therefore, we will take a look at their advantages and disadvantages, as well as their popularity among developers.
What Is Angular JS?
The Angular framework is a JavaScript MVVM (Model-View-ViewModel) environment, launched in 2009 and supported by Google. It is suitable for creating interactive websites and single-page applications. Angular.js has long been the best choice for UI development, so it became part of the popular MEAN (MongoDB, Express.js, AngularJS (or Angular), and Node.js) stack.
What Is React JS?
React framework is a JavaScript library developed by Facebook in 2013, which is great for creating modern single-page applications of any size and scale. What is React used for? React was built to solve one common issue with all JavaScript frameworks – rendering a large amount of data fast. React uses the capabilities of a DOM, which allows it to update only those sections of the page that have been changed.
When to Use – React JS vs. Angular JS
Each framework offers its own set of features. So far, we’ve been considering both out of context, which is not enough for making the right choice between frameworks. To make the right decision, you should evaluate the frameworks from the perspective of a particular project. So, React JS vs. Angular JS, which is better, or why use Angular JS vs. React JS?
Why Use React?
- You need a modular interface structure for your application.
- You are looking for a personalized solution that will have enough customization options for your project.
- Your project is a single-page application, a chat, a data visualization application, or an online game.
- You are planning to rely on SEO promotion.
- You also would like the option of creating a cross-platform mobile app using React Native.
Why Use Angular?
- You are creating a large-scale single-page web application.
- The app will have many features and contain dynamic content.
- Your project needs to be easily supported in the long run.
- You consider creating a combined or sequential web application instead of a native or cross-platform mobile application.
Key Differences Between Angular JS and React JS
Angular requires effort to be studied, with primary sections such as modules, dependency injection, decorators, components, services, channels, templates, and directives, all the way to more complex topics (change detection, zones, AoT compilation, and Rx.js). All of them are covered in the documentation guide. Rx.js is rather complex, so read the detailed description on the official website. It is relatively easy to use at the initial stages, but the deeper you go, the harder it is.
In general, we believe that Angular has a higher entry barrier than React. The sheer number of new topics and concepts might be confusing for a beginner. And even if you have a higher level of expertise, it might not be an easy rise. You’re likely to be constantly occupied with managing your Rx subscription.js, performance as detecting changes, and even the banana in a box syntax. It’s not uncommon to receive an incomprehensible error message, forcing you to search for an explanation online.
Framework vs. Library
The main difference between libraries and frameworks is that the framework runs your code and, in general, controls its environment. A library is something that you use from your code while managing your environment on your own.
A framework defines the environment using the “push” model of interaction with the application. In most cases, the framework itself calls the application code through virtual methods and callback methods. A user only needs to “insert” their code into “slots” represented by the framework.
As for a library, the concept is different. An application forms the environment around a library and uses the “pull” model of interaction. In this case, the application correctly calls the library code, not vice versa.
The framework controls the application code, and in the case of a library, the application code controls the library.
Angular.js vs. React.js
Angular is a framework that offers everything you need to create an application. You don’t need to learn about additional libraries, routing solutions, and structure. However, it results in a less flexible and versatile option than React.
You can integrate React with various other libraries and helper tools; however, it will still act as a library. React works “out of the box”, but when working with dependencies to expand its functionality, a possibility of making mistakes should not be overruled.
Data Binding
This is one of the main differences between Angular JS and React JS. Two-way binding is a mechanism by which user interface fields are dynamically bound to its underlying model. When you change a user interface element, the model data updates accordingly.
Angular uses two-way data binding, while React uses unidirectional data flow. Two-way linking in Angular provides an efficient code structure and possibly more control over an application. And React is more simplified because the data is managed in only one direction.
Performance
Although data representation in Angular appears to be more compact, there is often a problem with processing large volumes. Since two-way data communication requires a handler for each modified element, a large amount of data can significantly reduce an application’s performance.
React uses DOM to track changes to the data on the page. Since React does not redraw the page completely every time the data changes, it has an advantage over other JavaScript frameworks in terms of performance.
Community Support: Angular JS vs. React JS
Communities that are formed around both technologies have a significant impact on their development and distribution. In particular, community members can help the main development team create various add-ons and help newcomers.
Facebook supports and develops the React library itself. Therefore, anyone that chose this library as the basis for the front-end development of their application can have the confidence that React will not be abandoned by the team behind it. On top of it, the React developer community creates and maintains many additional tools.
Angular is supported by Google, which already says a lot about community support. But unlike with React, you have access to detailed documentation written for the framework as well as many guidelines. Therefore, there is no need to rely on community help to find answers.
Hundreds of thousands of programmers use the framework worldwide. Any developer can ask a question in the “How to” category at any time. For this, you don’t need the official website of the project. You can ask for help on StackOverflow, on Reddit, and other platforms.
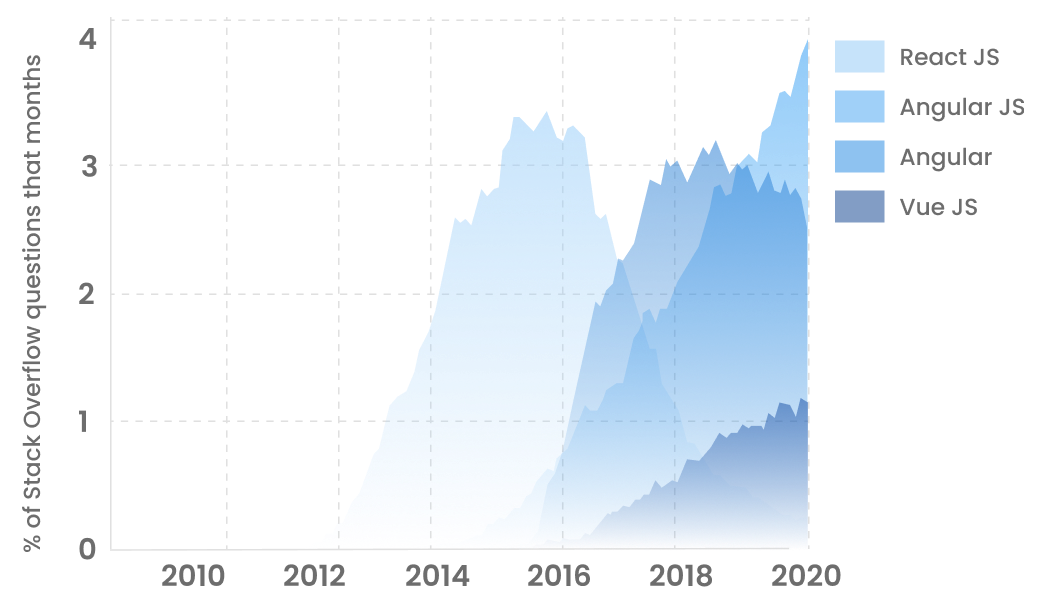
Popularity Angular.js vs. React.js.
According to a 2020 Stackoverflow survey, 24.1% of developers opted for Angular and 68.9% – for React, which shows a rather modest Angular JS popularity.

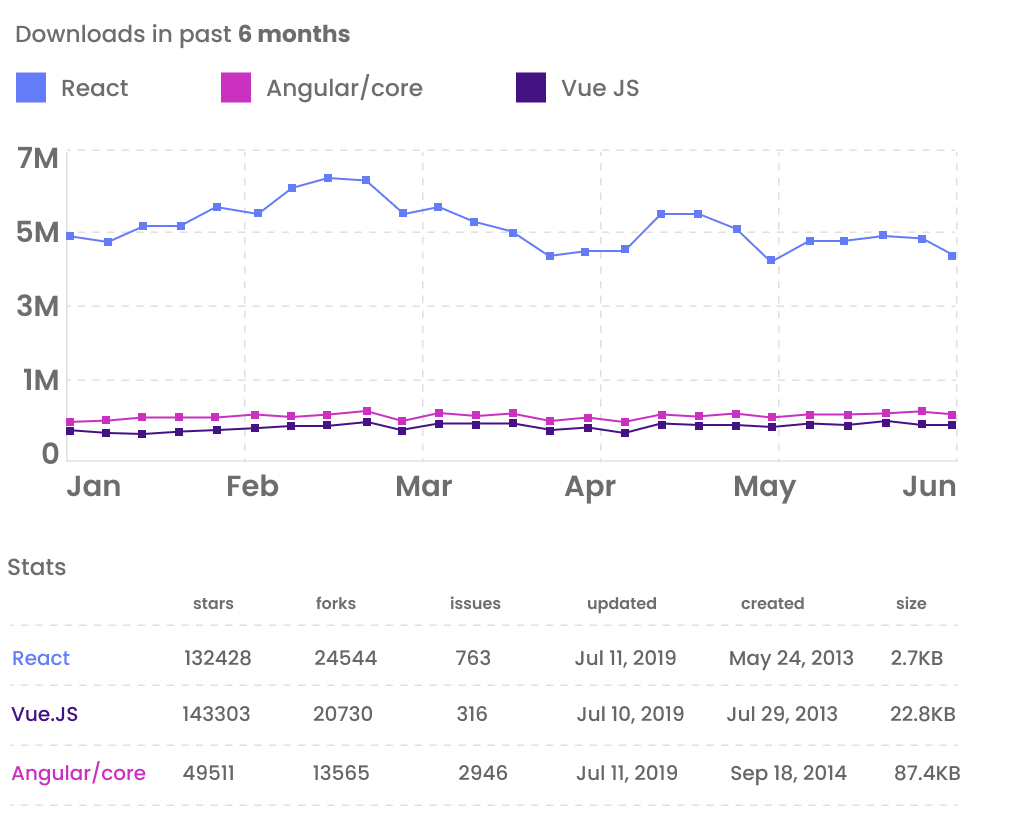
NPM Trends: React is the most highly rated and downloaded framework, followed by Vue.
According to NPM trends, React is the most downloaded framework. However, this does not mean that it is an undeniable winner overall. React can be easily used in small and middle-scale projects, which gives it huge popularity numbers.

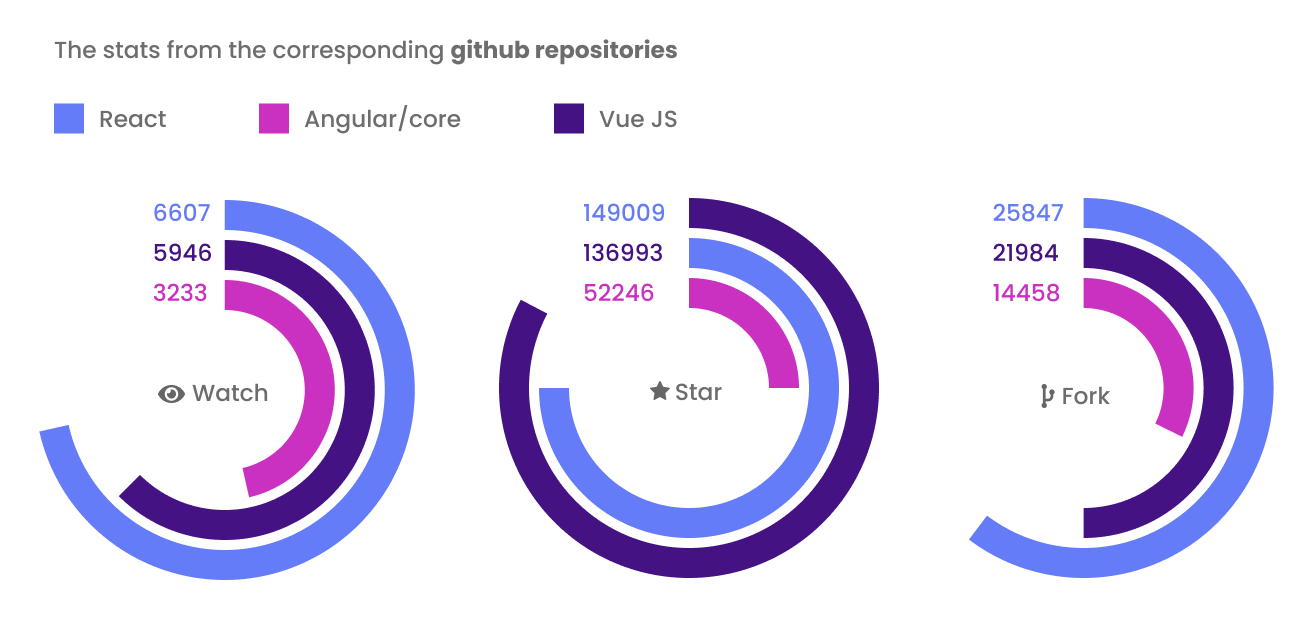
GitHub trends: Vue is the most highly rated framework, followed by React.

Сross-Platform Features
Both Angular JS vs. React JS frameworks work with native and web applications:
React:
- Native apps are developed with React Native
- Cross-platform (Android, iOS) is developed with React Native Renderer
Angular:
- Native applications are developed with NativeScript
- Development of hybrid applications takes place with the Ionic Framework
Advantages and Disadvantages
Below we have listed the pros of React:
- Extreme flexibility in using DOM
- Applications can sustain high-load conditions
- React and SEO get along well. It is easier for search bots to browse sites, and it also leads to improved user interaction
- Ensures the immutability of parent data on the backend
- Provides easy migration between versions
- Hybrid mobile apps on React look almost identical to native ones
As for the cons, there are fewer of them. However, they also need to be mentioned:
- Disordered documentation
- Inconveniently large selection of tools is
- Takes a long time to master all the nuances
Now, with the pros and cons of React JS covered, let’s move on to Angular characteristics. Angular has the following pros:
- Powerful two-way data binding
- Out-of-the-box application structure
- Allows to create and maintain larger projects without going into numerous small dependencies
Cons:
- Does not support some common elements like high-load photo galleries
- Not flexible and rigid in terms of structure
Conclusion
The choice between the frameworks is the best is subjective. Both offer similar functionalities, so any developer will benefit from learning either of them. However, hiring a highly specialized professional is timely and costly. Why don’t you save some both?
Your best solution for ensuring your project succeeds is to hire dedicated professionals. The team of Develux experts is always ready to help you with any project you have – whether it is machine learning, data analysis, backend development, or test automation. Our cost-effective plans include multi-platform, scalable, secure, and easily integrated solutions.