Creating a unique product card #
The plugin allows you to create unique product cards with custom design and functionality. These cards are independent of the theme installed on your site. You can place them anywhere on your site using a shortcode, wherever text can be written. The only requirement is that shortcode processing must be enabled for your theme (this feature works in most themes).

Switcher image

Switcher image

Slider

Thumbnail
You can use popular website/page builders with the design and structure you need. Our unique/custom product cards will be compatible with these builders. Additionally, you can set the required unique design and settings for each card.
Picture 1
Plugin compatibility #
The plugin is designed to provide additional functionality for your online store built on WooCommerce. It is not compatible with other e-commerce platforms. Our plugin works correctly with WordPress themes developed for WooCommerce, following all requirements and recommendations of the WooCommerce/WordPress developer guidelines.
Important! Our plugin uses standard WooCommerce/WordPress hooks and filters. If your theme or other plugins modify the default behavior of these hooks/filters, the plugin may not function correctly!
Important! Our plugin uses the standard jQuery/jQuery UI library. If your theme or other plugins modify or disable these libraries, the plugin may not function correctly.
Installation and configuration #
The plugin is installed using the standard method provided in WordPress.
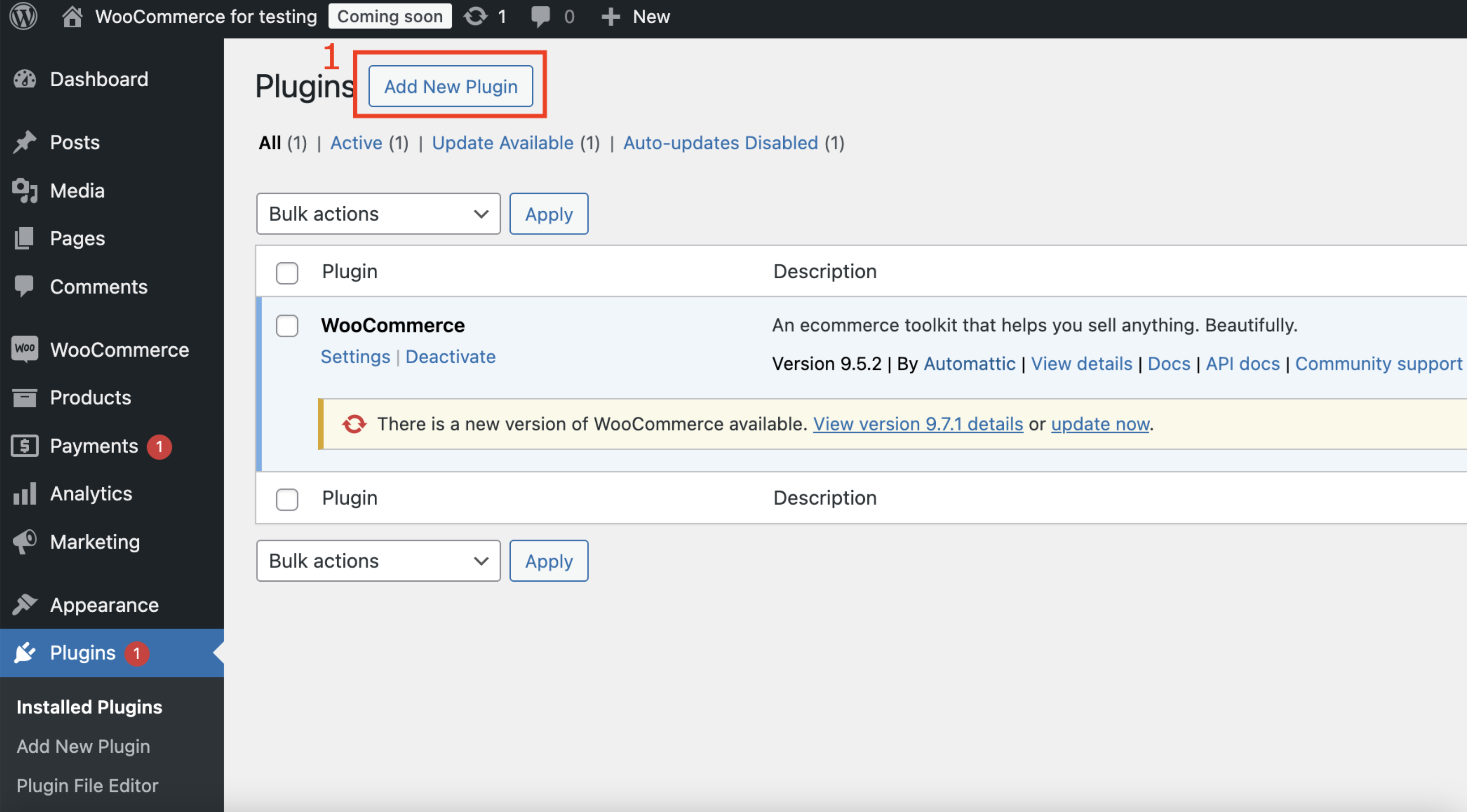
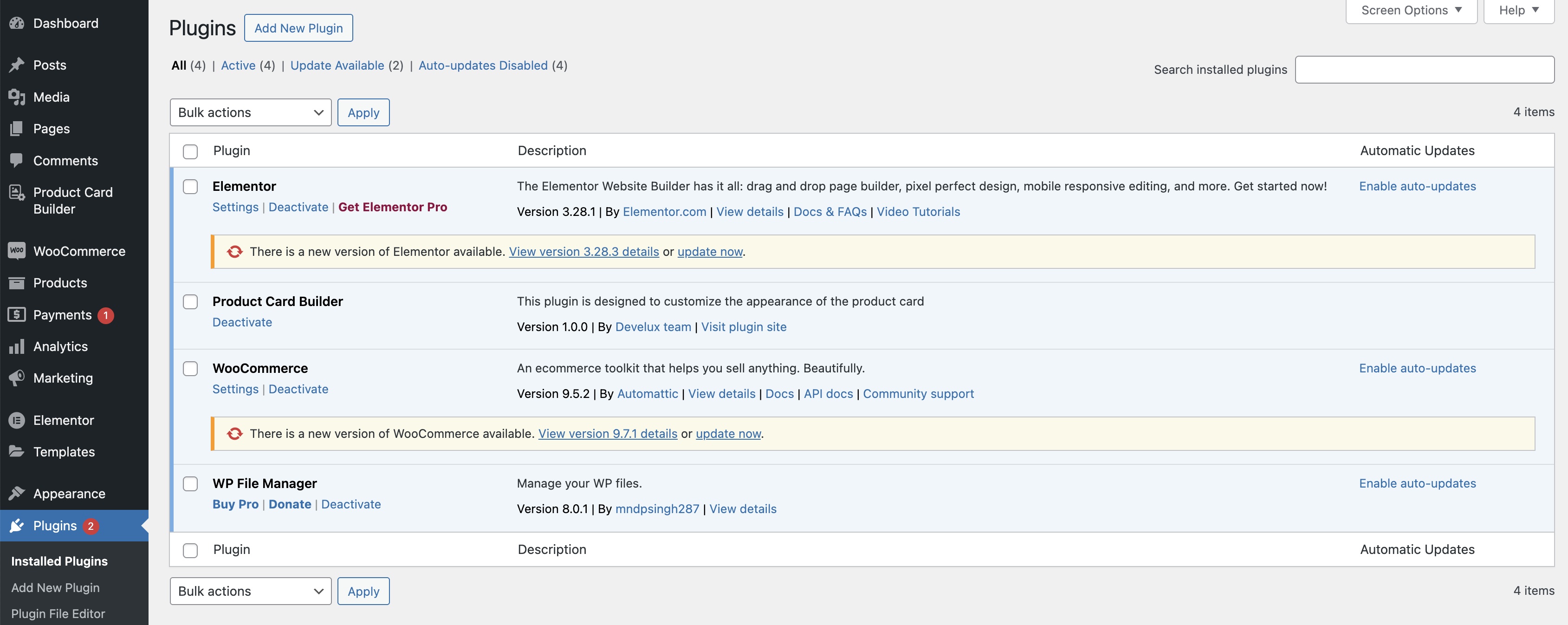
Go to the Plugin > Installed Plugins page in the admin panel.

Plagin page
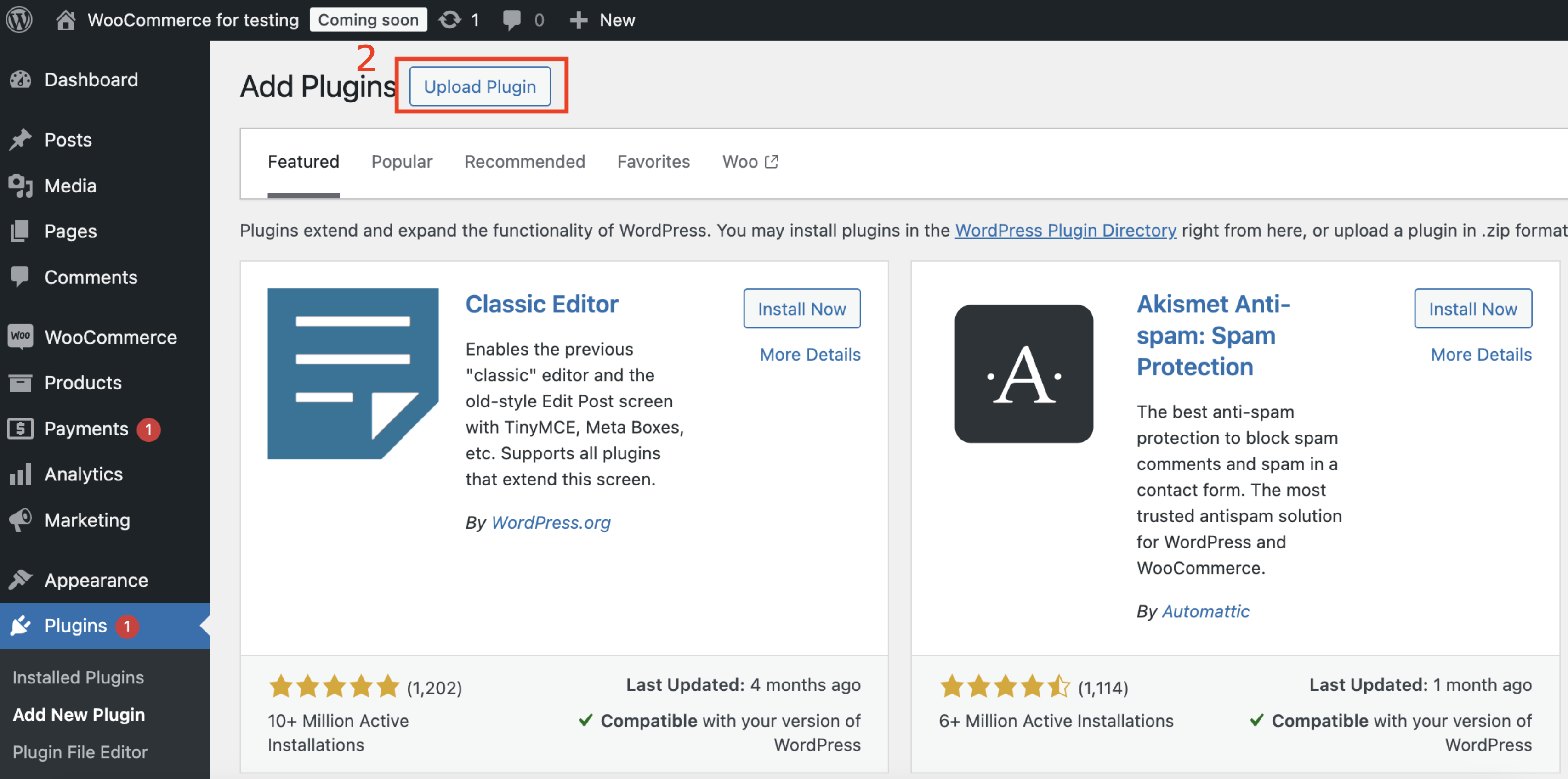
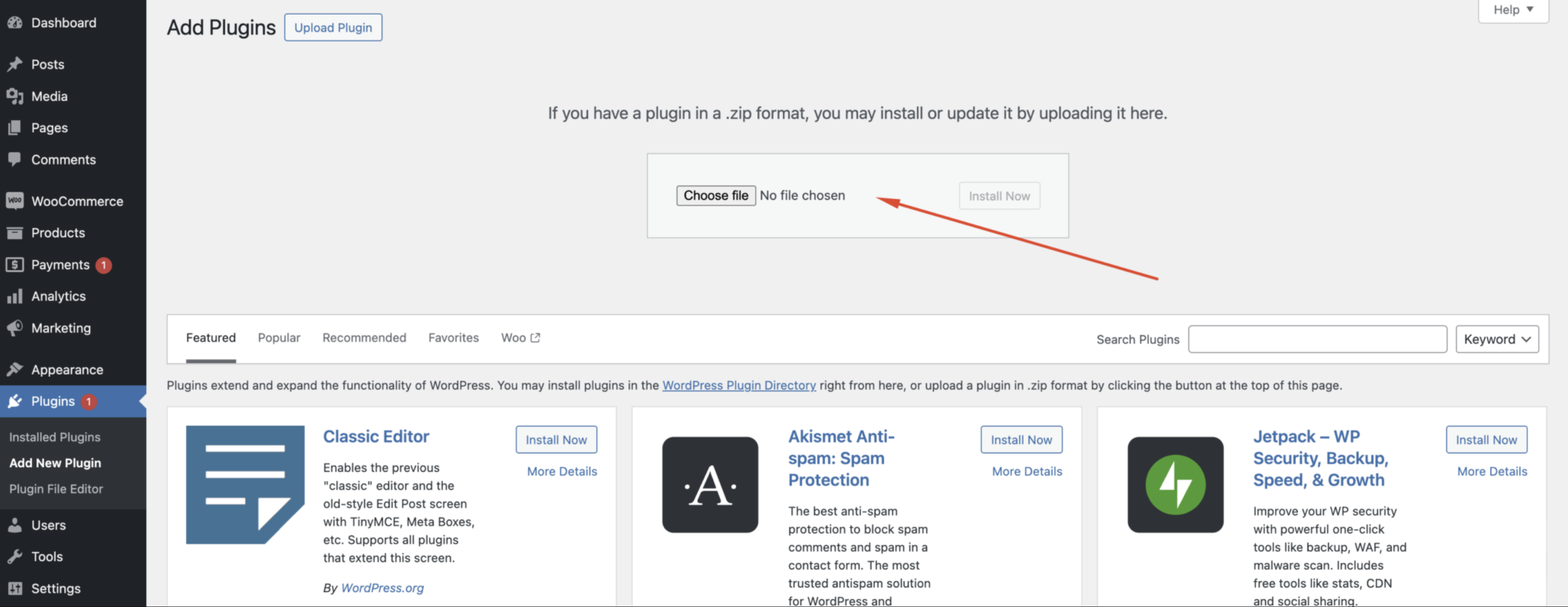
Click ‘Add New Plugin‘ > ‘Upload Plugin’ button and upload ZIP. archive



The place for uploading ZIP. archive
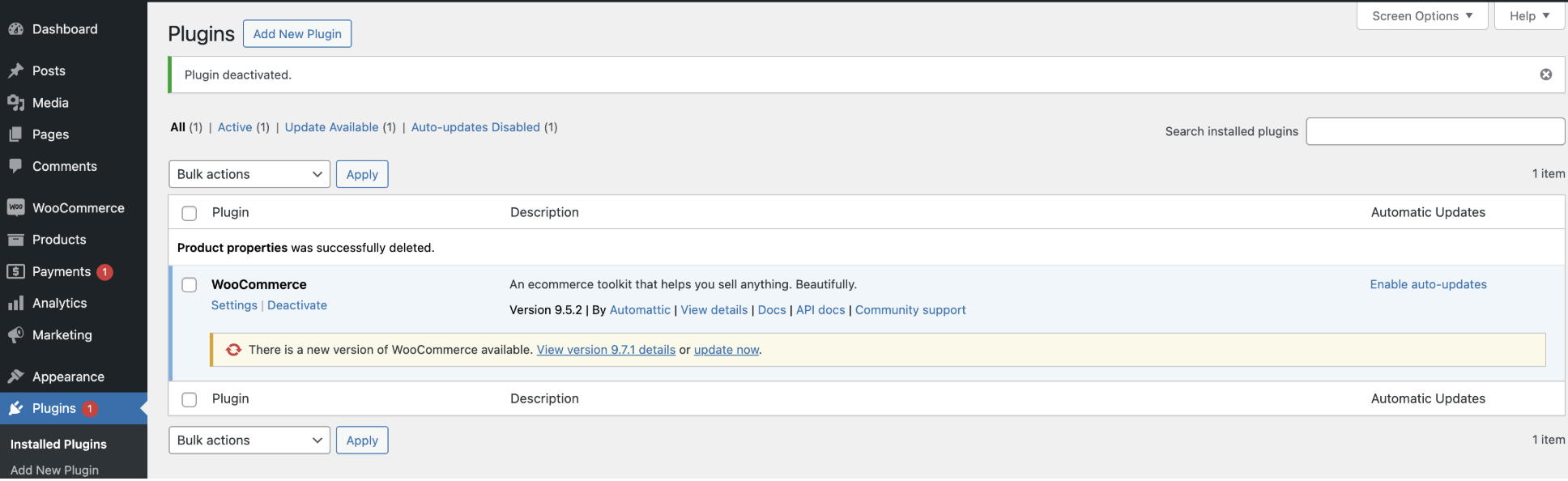
After the plugin installation, it will be ready for use immediately. Additionally, you will receive ready-to-use elements in the label and timer library after installation.

Plugin page with installed ‘Product Card Builder’ plugin
Functionality of the Meta Box, which is placed on the product creation page #
On the WooCommerce product creation page, our plugin adds an additional meta box where you need to add an additional product description, slider, switcher color/ image for future creation of a custom card.
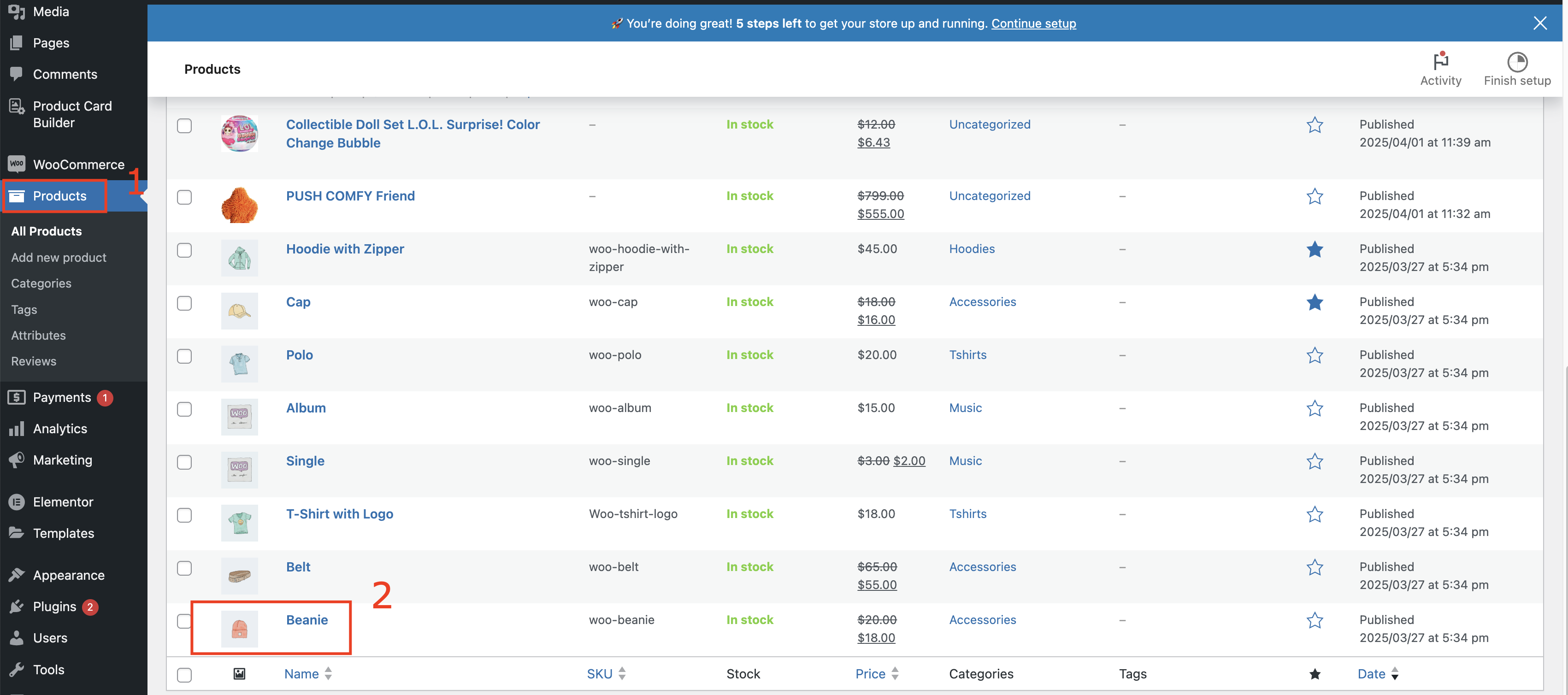
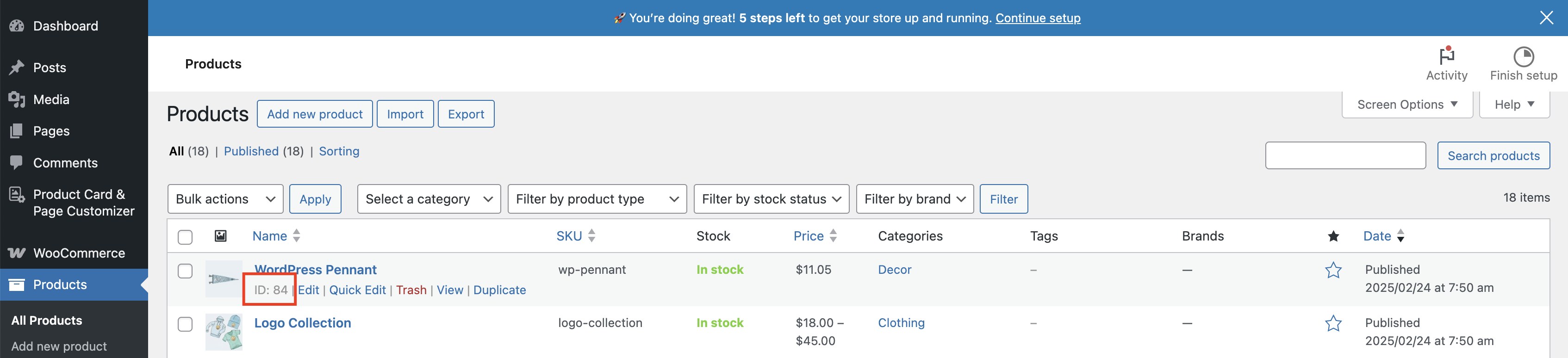
Step 1. Open ‘Products‘ page
Step 2. Open the required product

Product creation page
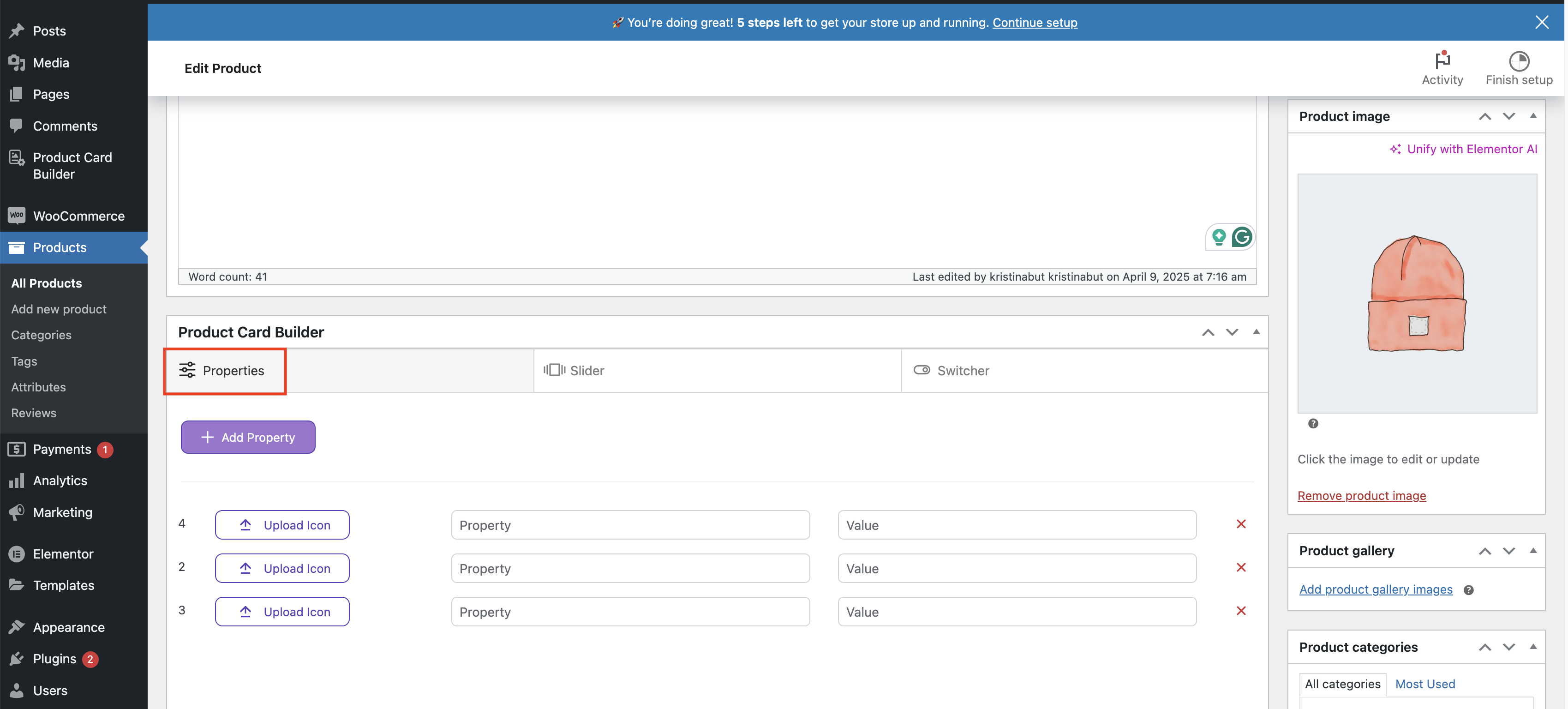
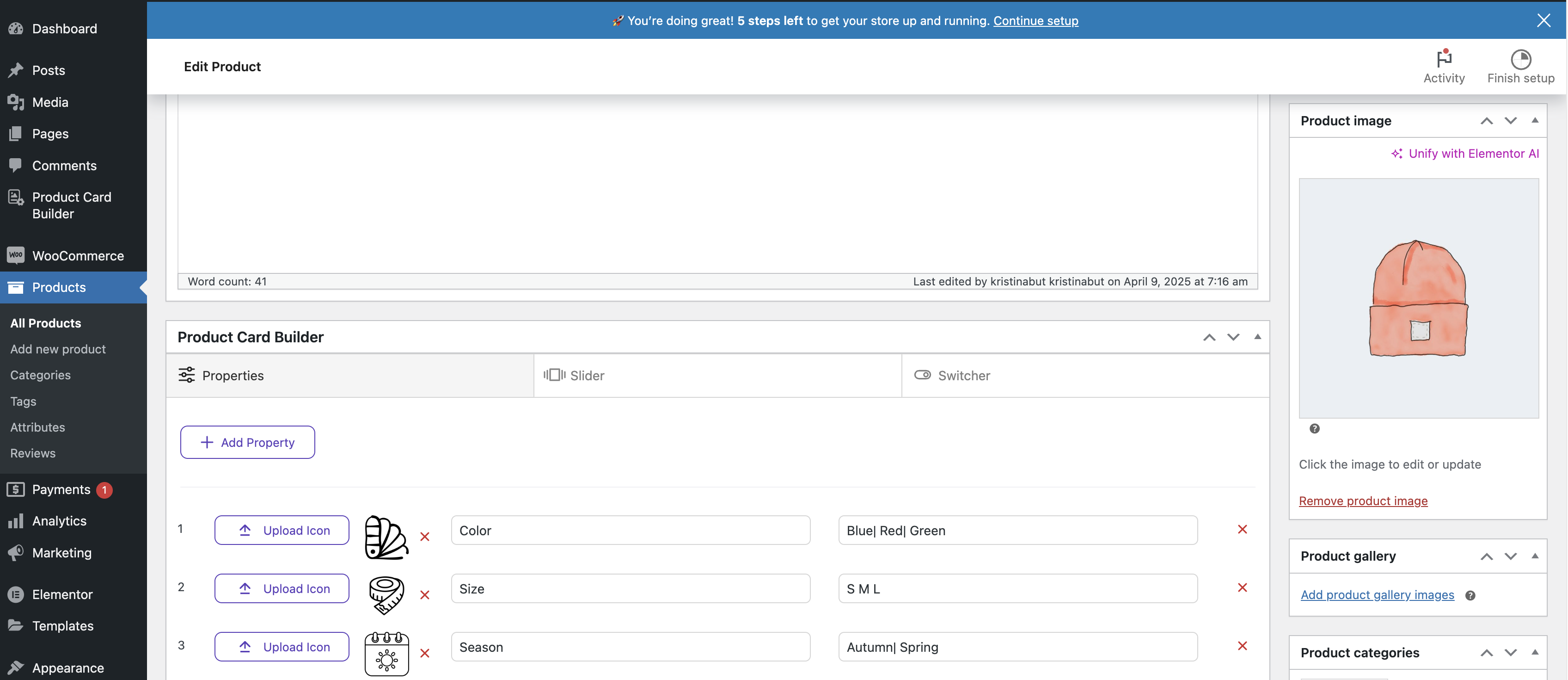
In the ‘Properties‘ tab you can upload the icon/ image, property, and value for your product.

‘Properties’ on the ‘Product card’ page
Add property button allows to create the required number of fields for product properties
Upload icon button allows uploading icon or image
In the Property / Value fields, you can enter the required card description

Product card with added properties
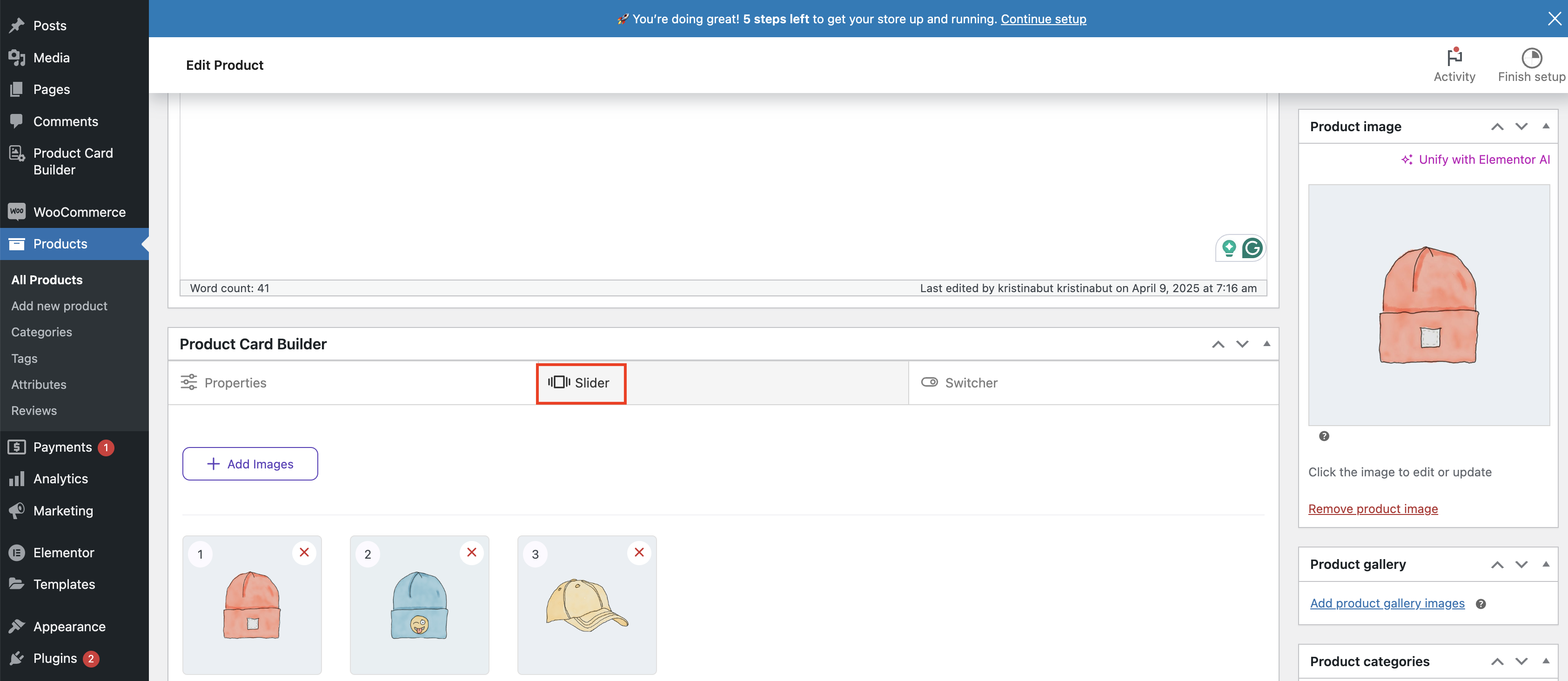
In the ‘Slider‘ tab you can click ‘Add Images’ button and upload the required number of images

‘Slider’ on the ‘Product card’ page
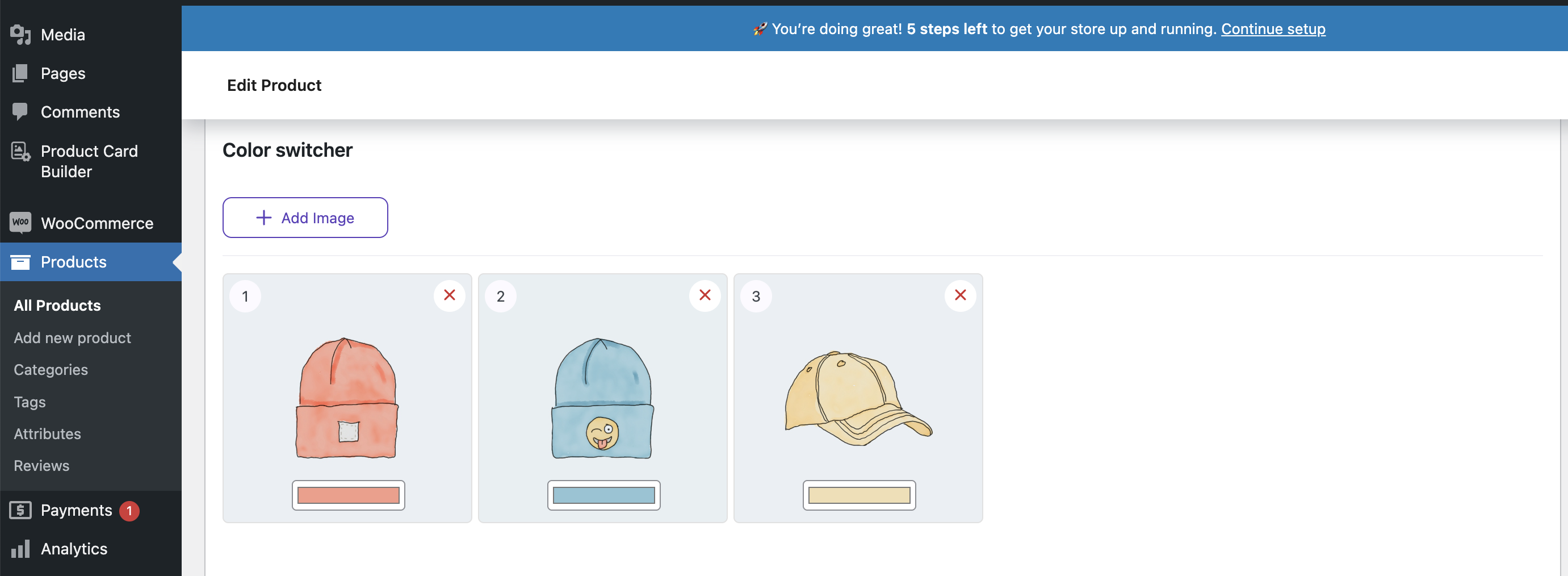
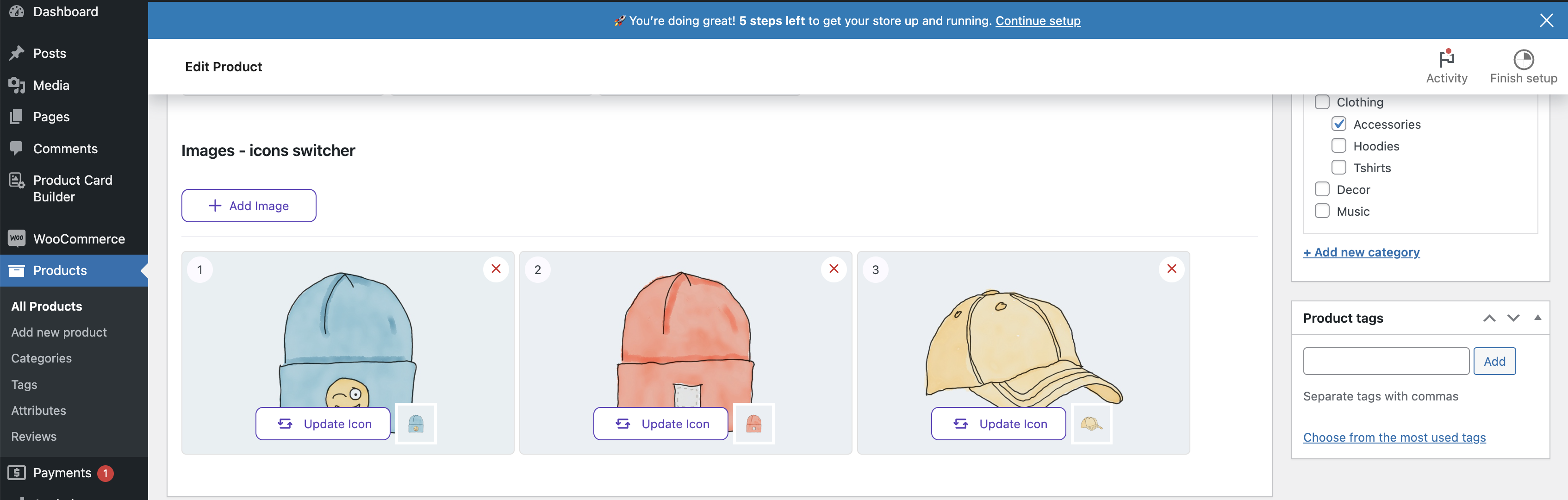
In the ‘Switcher‘ tab you can click ‘Add Images’ button and upload the required number of images to the Color switcher and Image switcher


‘Switcher color’ and ‘Switcher image’ on the ‘Product card’ page
Important! Additional properties, sliders, and switchers will only be displayed in the custom card created using the Product Card Builder.
Product Card Builder #
Go on the ‘Product Card builder’ page

Common ‘Product Card Builder’ page
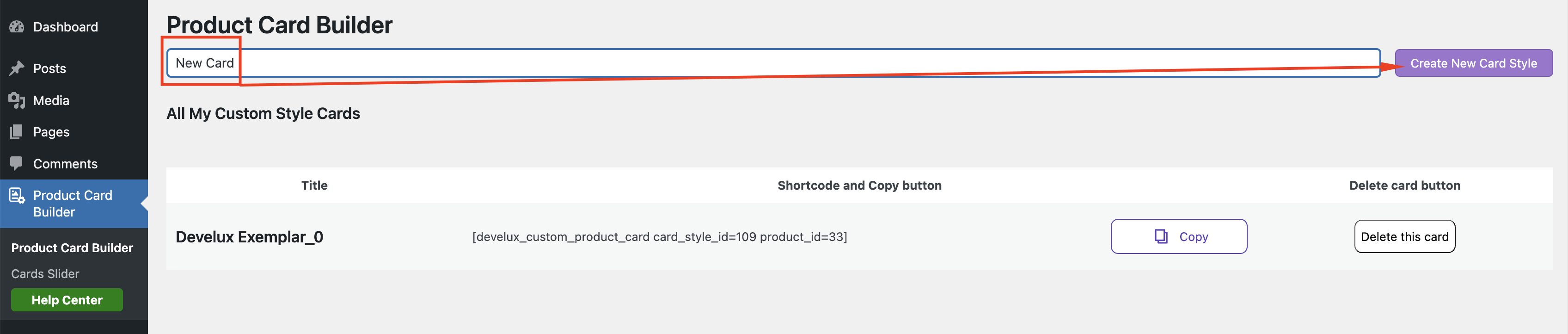
In the ‘Style Card Title’ field, create a new card

New card creation
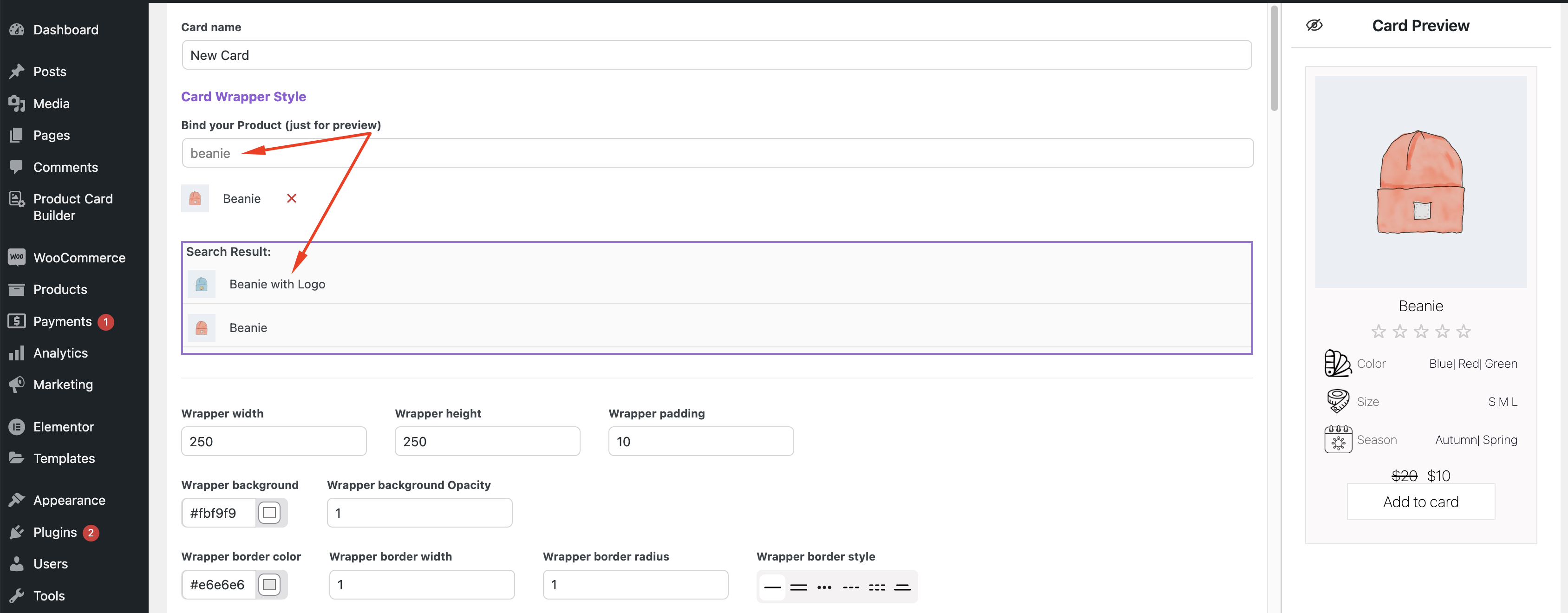
Before creating a custom product card, you need to attach a product to it.
This is necessary for the custom card to preview how it will appear on the site and display the required product card elements, such as:
- Thumbnail (main product image)
- Image Slider
- Color switcher
- Rating
- Product name
- Product price
- etc

Bind the product card
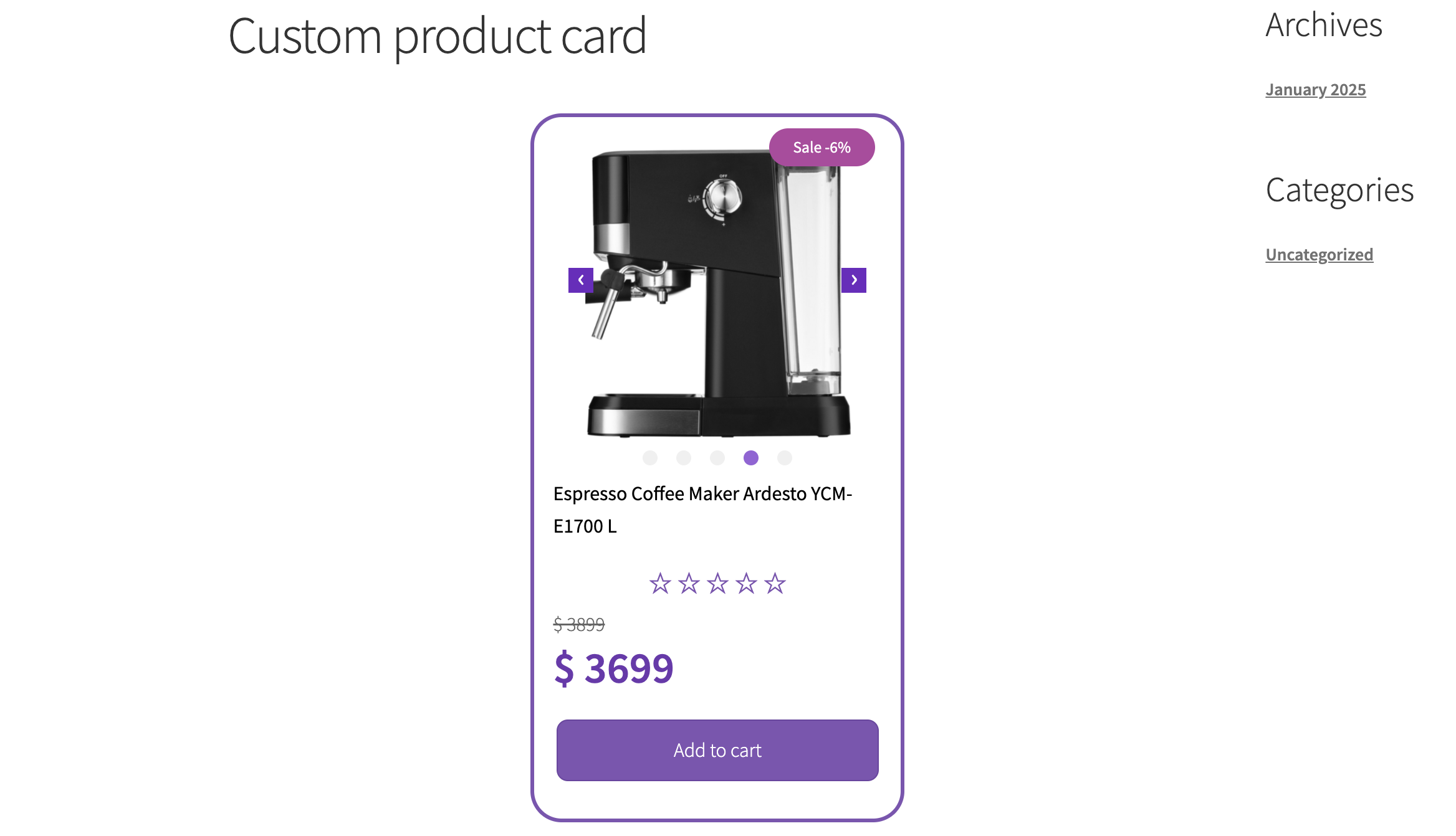
Custom cards have all the necessary elements for the product:
- Product image
- Slider, Switchers for the product that will be displayed on the product card
- Product color variations
- Collapse and rating
- Product price and buy button
- All of these elements can be styled and customized
- You can use an additional product description and style it for each specific card
Styling the Custom Product Card #
Wrapper width – sets the width of the product card
Wrapper height– sets the height of the product card
Wrapper padding – sets the inner spacing of the product card
Wrapper background – sets the background color of the product card
Wrapper background Opacity – sets the transparency level of the background color in the product card
Wrapper border color – sets the border color for the product card
Wrapper border width – sets the width of the border color in the product card
Wrapper border radius – sets the roundness of the product card’s corners
Wrapper border style – sets the wrapper border style of the product card
Rem / Em / Px– sets the text size
Thumbnail

Turned off ‘Make link‘ toggle – prevents using the card page link in Thumbnail, Slider, Switcher, and Image Switcher

Turned on ‘Make link‘ toggle – allows using the card page link in Thumbnail, Slider, Switcher, and Image Switcher

Thumbnail / Slider / Switcher / Image Switcher – allows you to select the desired type of image display
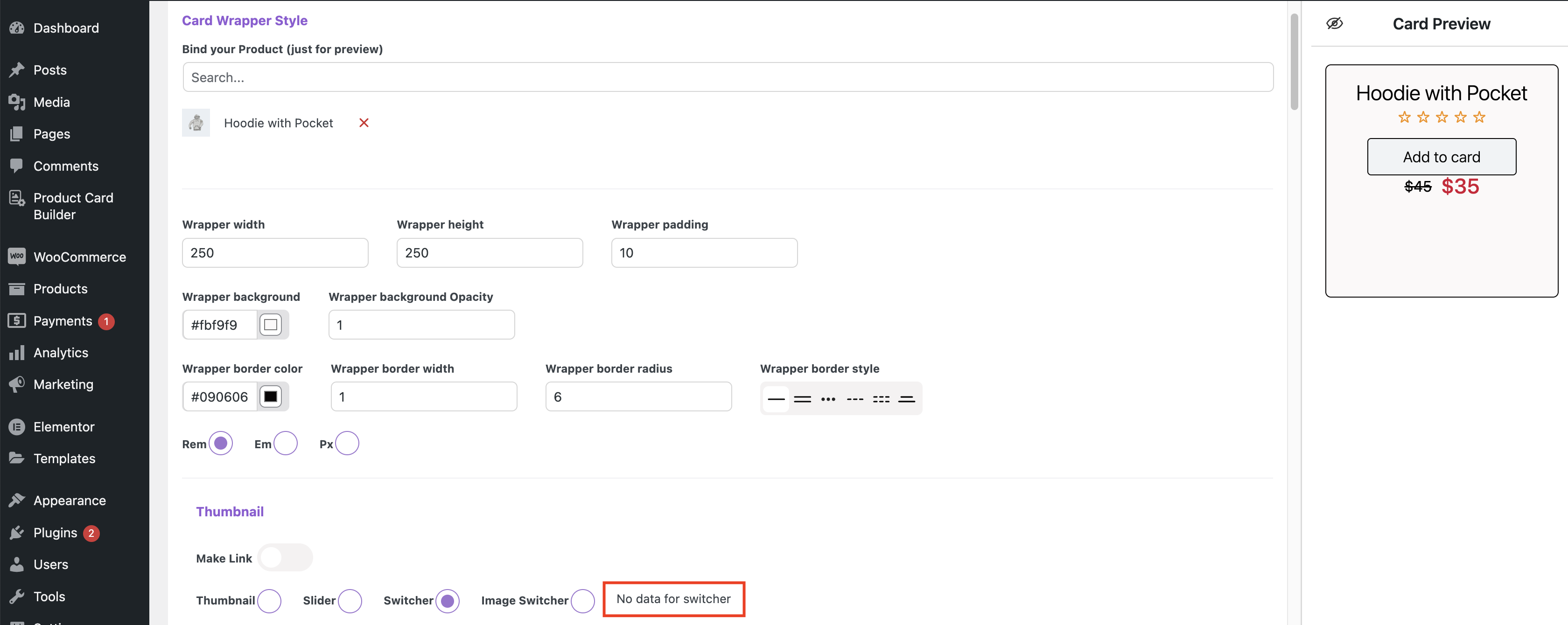
If you select Slider, Switcher, or Image Switcher but haven’t set image settings in the meta boxes for this one, a ‘No data for %switcher%’ alert will appear, and no image will be displayed in the Cart preview.

Slider custom card settings without slides in the meta box
Thumbnail settings #
Thumbnail width – sets the size of the thumbnail
Object fit is used to specify how the image should be resized to fit its container:
- Scale-down – image is scaled down to the smallest version of
noneorcontain - Cover – image keeps its aspect ratio and fills the given dimension. The image will be clipped to fit
- Contain – image keeps its aspect ratio, but is resized to fit within the given dimension
- Fill – image is resized to fill the given dimension
- None – image is not resized
- Unset – property will either inherit the value from its parent (if applicable) or reset to the default browser behavior (normal)
Border radius – sets the roundness of the thumbnail’s corners
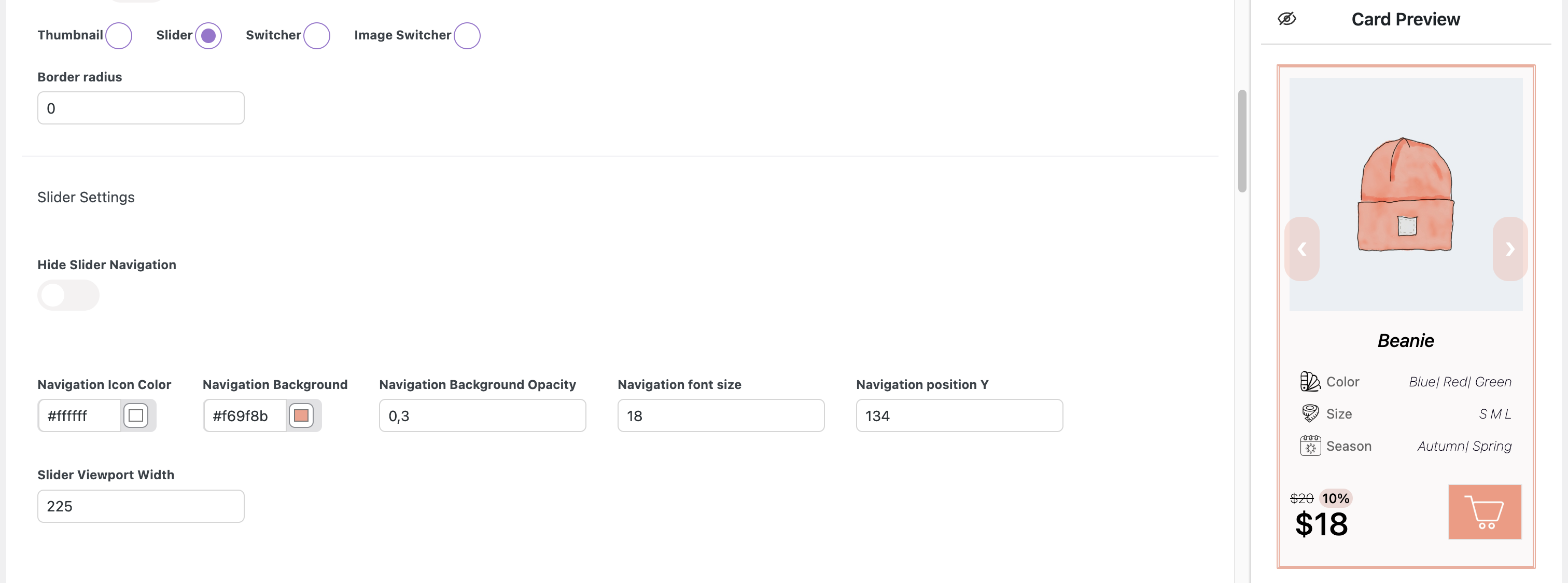
Slider Settings #
Hide Slider Navigation – Allows you to hide the slide navigation
Navigation Icon Color – sets the color of icons in the slider navigation
Navigation Background – sets the background color in the slider navigation
Navigation Background Opacity – sets the transparency level of the navigation background
Navigation font size – sets the navigation size
Navigation position Y – sets the vertical position of the navigation, moving it to the top or bottom
Slider Viewport Width – sets the width of the slider viewport
Navigation width – sets the width of the navigation
Navigation height – sets the height of the navigation
Navigation border radius – sets the roundness of the border corners for the navigation
Navigation padding X / Navigation padding Y – sets the horizontal and vertical inner space for the navigation
Navigation arrow type – sets the type of the navigation arrow
Hide Slider Dots – allows hiding the slider dots
Dots Background – sets the background for the dots
Dot Active Background – sets the background for the active dot
Dots position Y – sets the space between the thumbnail and the dots
Dot size – sets the image dot size
Dots Gap – sets the gap between the image dot size
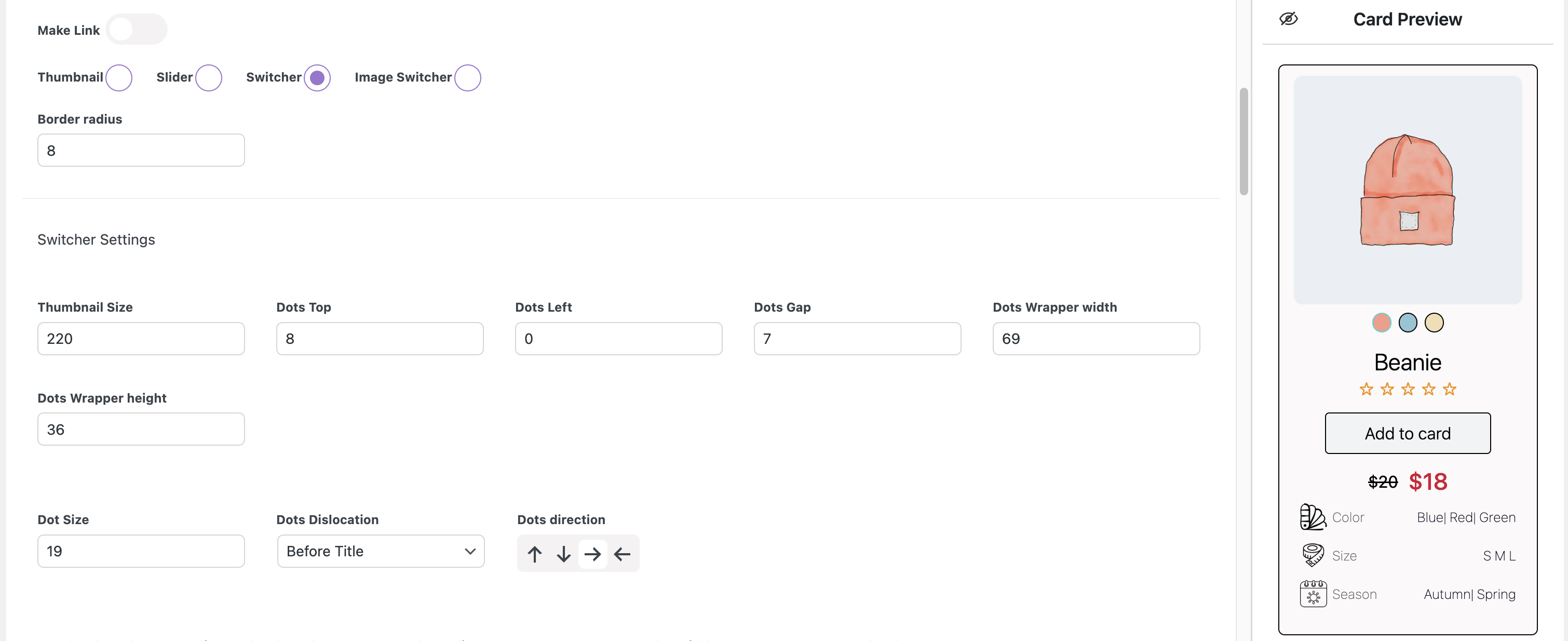
Switcher Settings #
Border radius – sets the roundness of the thumbnail’s corners
Thumbnail Size – sets the switcher thumbnail size
Dots Top – sets the top position for the dots
Dots Left – sets the left position for the dots
Dots Gap – sets the gap between the dots
Dots Wrapper width – sets the wrapper width for dots in ‘Before title’ and ‘After title’ dots locations
Dots Wrapper height – sets the wrapper height for dots in ‘Before title’ and ‘After title’ dots locations
Dot Size – sets the dot size
Dots Dislocation – sets the dots dislocation
Dots direction – sets the dot’s direction
Dots border color – sets the border color for dots
Active Dot border color – sets the border color for the active dot
Dots Border Radius – sets the corner roundness for the dots
Dots Border Width – sets the border width for the dots
Dots border style – sets the border style for the dots
Dots Shadow Color – sets the shadow color for the dots
Dots Shadow X / Dots Shadow Y – sets the position of the shadow for the dots
Dots Shadow Dispersion – sets the density of the shadow
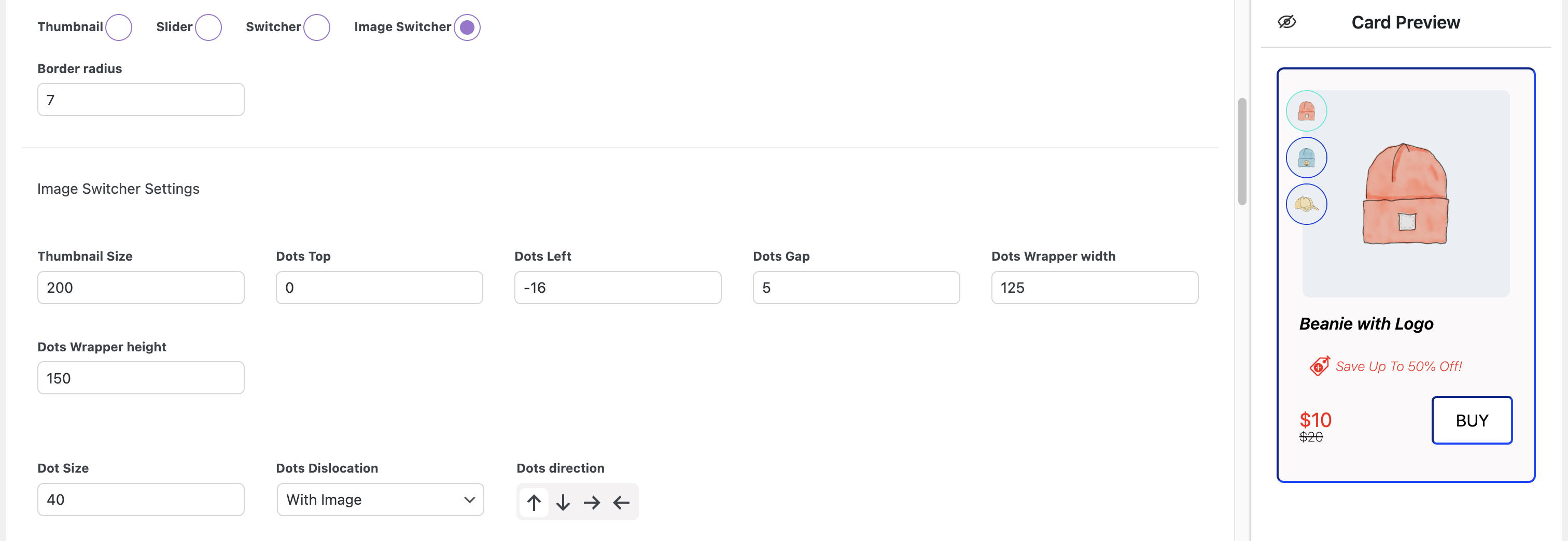
Image Switcher Settings #
Border radius – sets the roundness of the thumbnail’s corners
Thumbnail Size – sets the thumbnail size for the switcher
Dots Top – sets the top position for the dots
Dots Left – sets the left position for the dots
Dots Gap – sets the gap between the dots
Dots Wrapper width – sets the wrapper width for dots in ‘Before title’ and ‘After title’ dots locations
Dots Wrapper height – sets the wrapper height for dots in ‘Before title’ and ‘After title’ dots locations
Dot Size – sets the dot size
Dots Dislocation – sets the dots dislocation
Dots direction – sets the dots direction
Dots border color – sets the border color for dots
Active Dot border color – sets the border color for the active dot
Dots Border Radius – sets the corner roundness for the dots
Dots Border Width – sets the border width for the dots
Dots border style – sets the border style for the dots
Dots Shadow Color – sets the shadow color for the dots
Dots Shadow X / Dots Shadow Y – sets the position of the shadow for the dots
Dots Shadow Dispersion – sets the density of the shadow
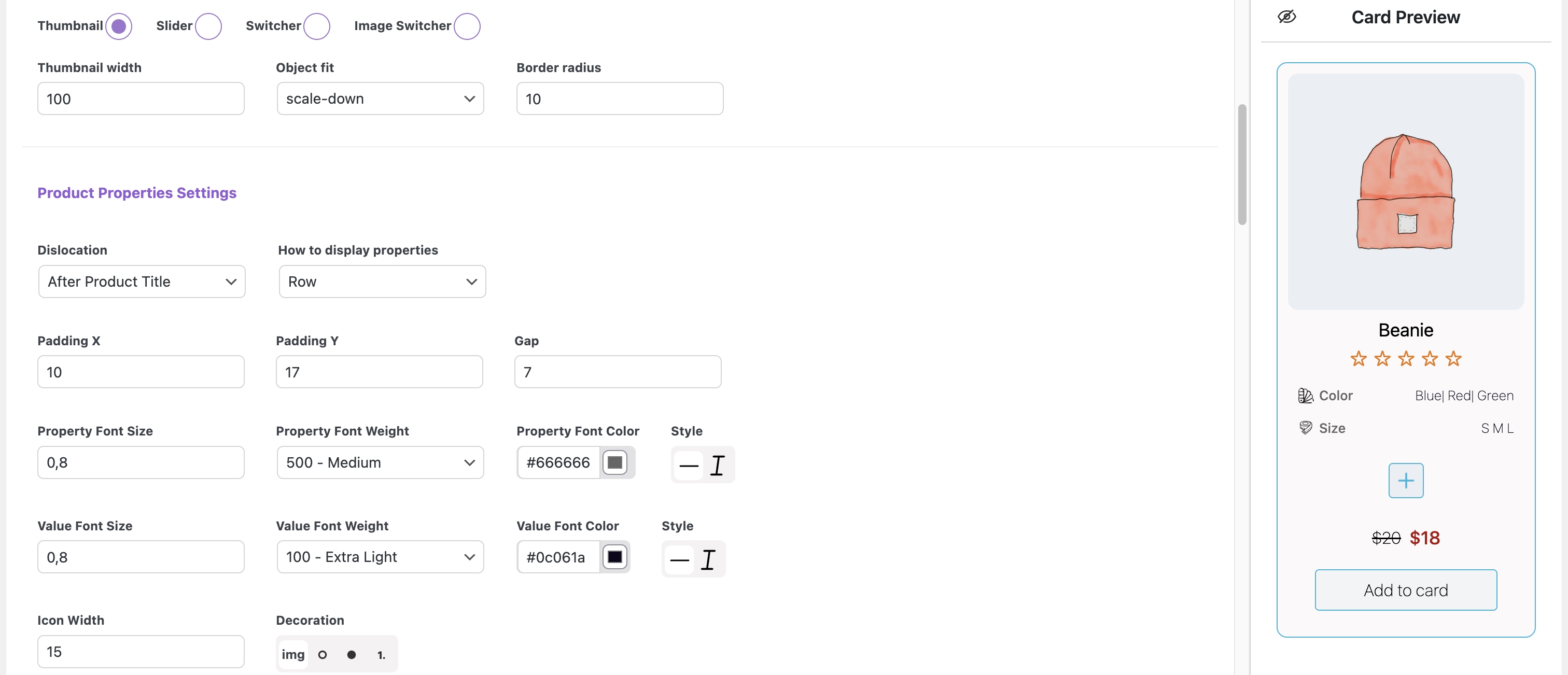
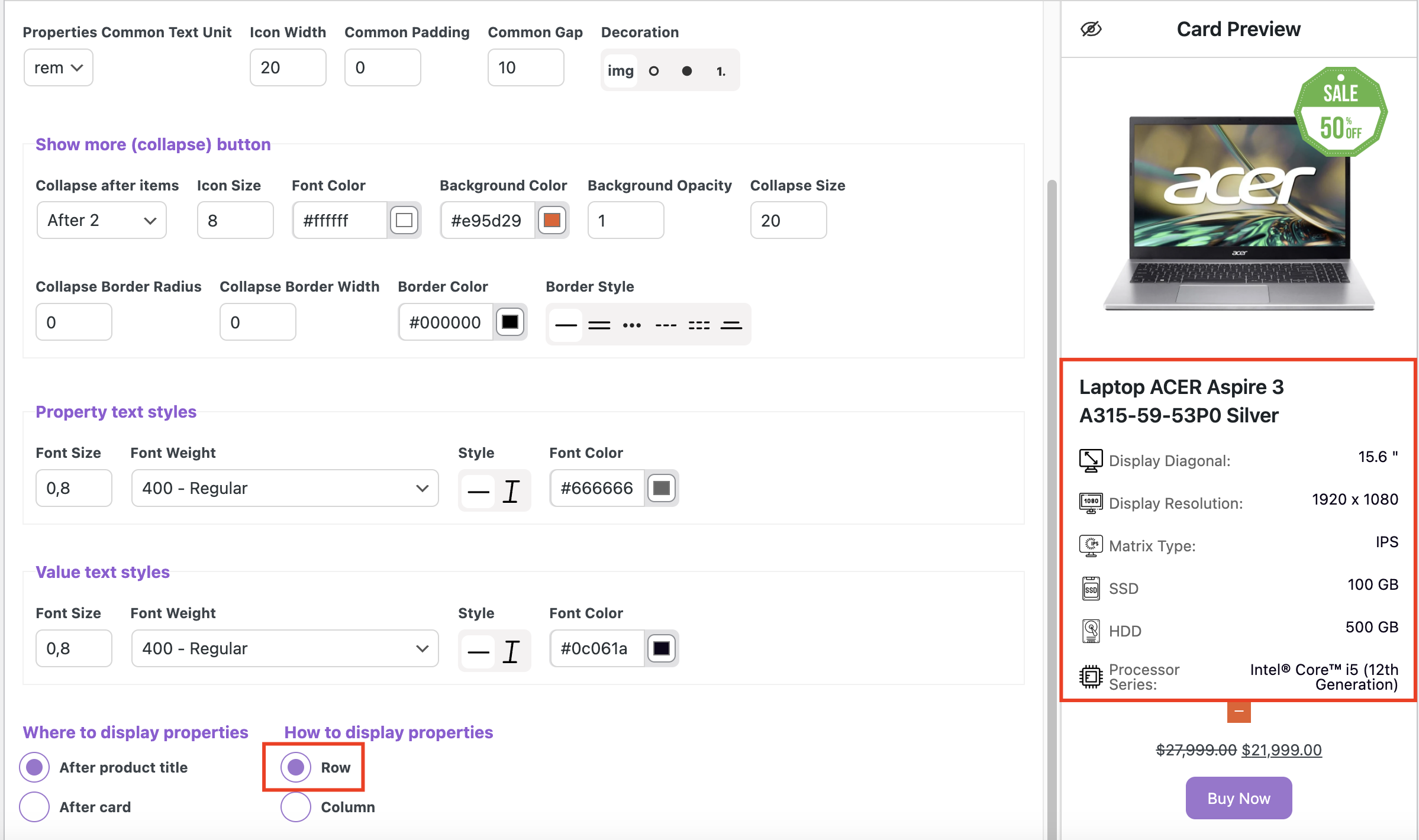
Product Properties Settings #
Dislocation ‘After Product Title’ – places properties after title
Dislocation ‘After Card’ – places properties after card
Padding X / Padding Y – sets the inner space around the properties
Property Font Size – sets the property text size
Property Font Weight – sets the property text weight
Property Font Color – sets the property font color
Style – sets the text style (normal or italic)
Value Font Size – sets the value text size
Value Font Weight – sets the value text weight
Value Font Color – sets the value font color
Icon Width – the size of the icon set for product properties lists
Decoration – specifies which decorative elements will be used for the lists (images, circles, or numbering)
Collapse Styles
Collapse after items – specifies whether a collapse is needed and after which element it should occur
Icon Size – sets the icon size
Font Color – sets the property font color
Background Color – sets the background color
Background Opacity – sets the transparency level of the background color
Collapse Size – sets the size for the button
Collapse Border Radius – sets the roundness of the collapse button corners
Collapse Border Width – sets the collapse border width
Border Color – sets the collapse border color
Border Style – sets the collapse border style
Title
Switching on / Switching off ‘Make link‘ toggle allows or disallows using the card page link in the title
Font Size – sets the text size
Font Weight – sets the text weight
Font Style – sets the text style (normal or italic)
Text Align – sets text on the left, right and center
Font Color – sets the value font color
Padding Top – sets the amount of space between the top edge of an element and its content
Padding Bottom – sets the amount of space between the bottom edge of an element and its content
Rating
Display / Hide – displays or hides the rating stars
Switching on / Switching off ‘Make link‘ toggle allows or disallows using the card page link in the rating
Rating star Size – sets the rating star’s size
Font Color – sets the color of the rating star’s
Regular Price
Font Size – sets the price size
Font Weight – sets the text weight
Font Style – sets the price style (normal or italic)
Color – sets the price font color
Text Align – sets the price on the left, right, and center
Price direction – sets the price direction
Price Gap – sets the space between Regular price and Sale
Price Padding Y – sets the top and bottom inner space around for the price
Sale Size – sets the sale size
Font Weight – sets the text weight
Font Style – sets the sale style (normal or italic)
Sale Color – sets the sale color
Button
Button Text – field for button text
Font Style – sets the text style (normal or italic) in the button
Font Weight – sets the text weight in the button
Font Size – sets the text font size
Font Color – sets the text font color
Font Hover Color – text color that appears when a user hovers over an element with their cursor
Width – sets the button width
Margin Top – sets the outer space between the price and the button
Margin Bottom – sets the outer space between the button and the card border
Padding Y / Padding X – inner spaces inside the button
Background – sets the button background color
Hover Background – background color that appears when a user hovers over the button with their cursor
Opacity – sets the transparency level of the background color in the button
Border color – sets the button border color
Border hover color – sets the hover border color
Border width – sets the button border width
Border radius – sets the roundness of the button’s corners
Border style – sets the button border style
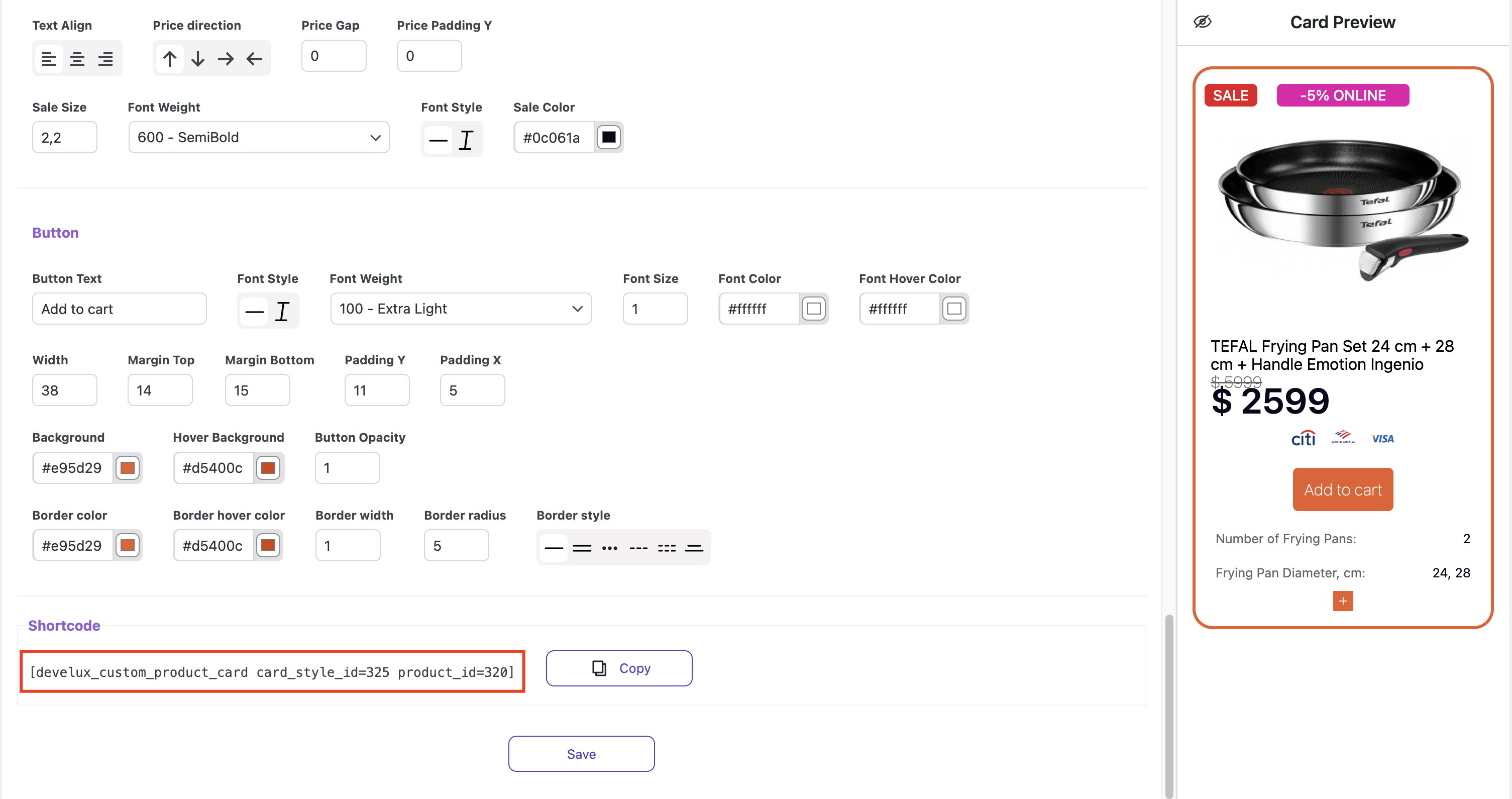
To display a custom card in the shop, save all settings and copy the shortcode

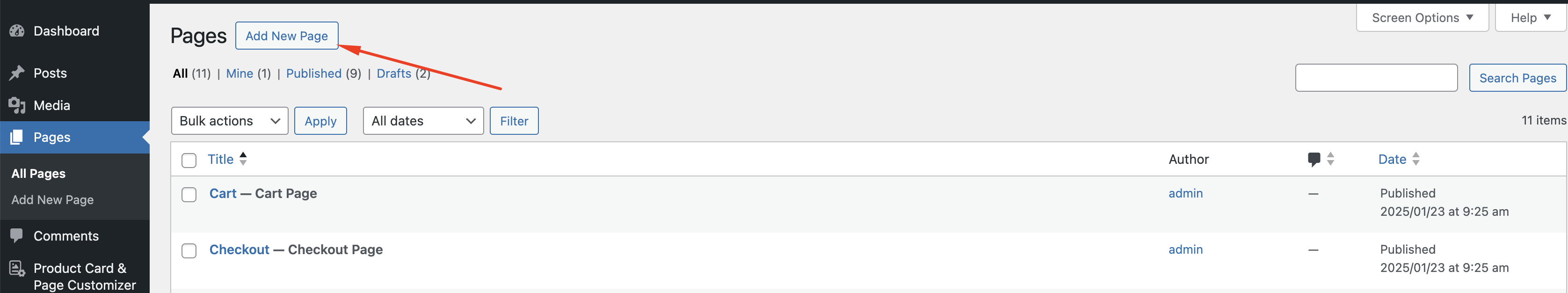
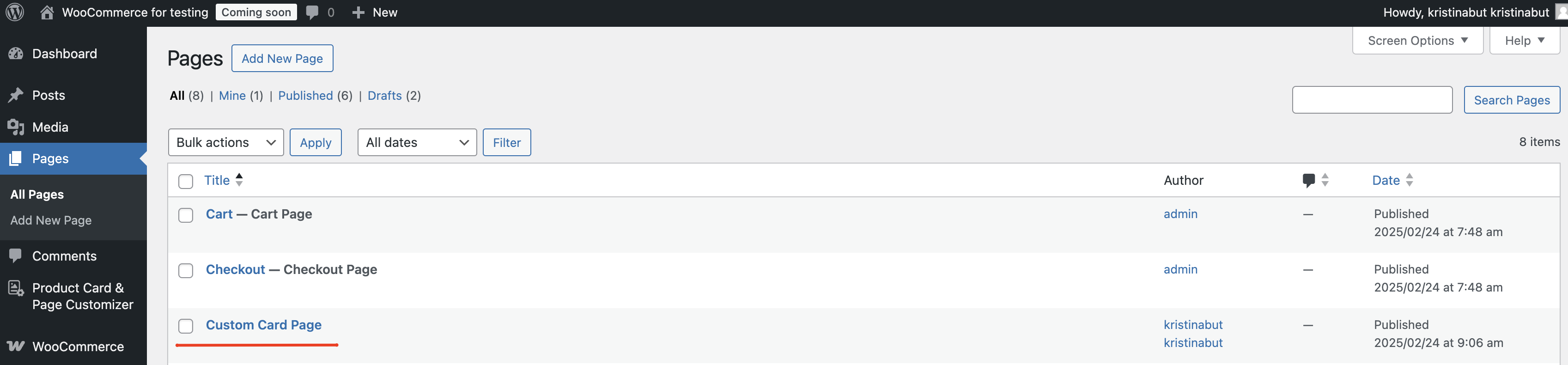
Create a new page

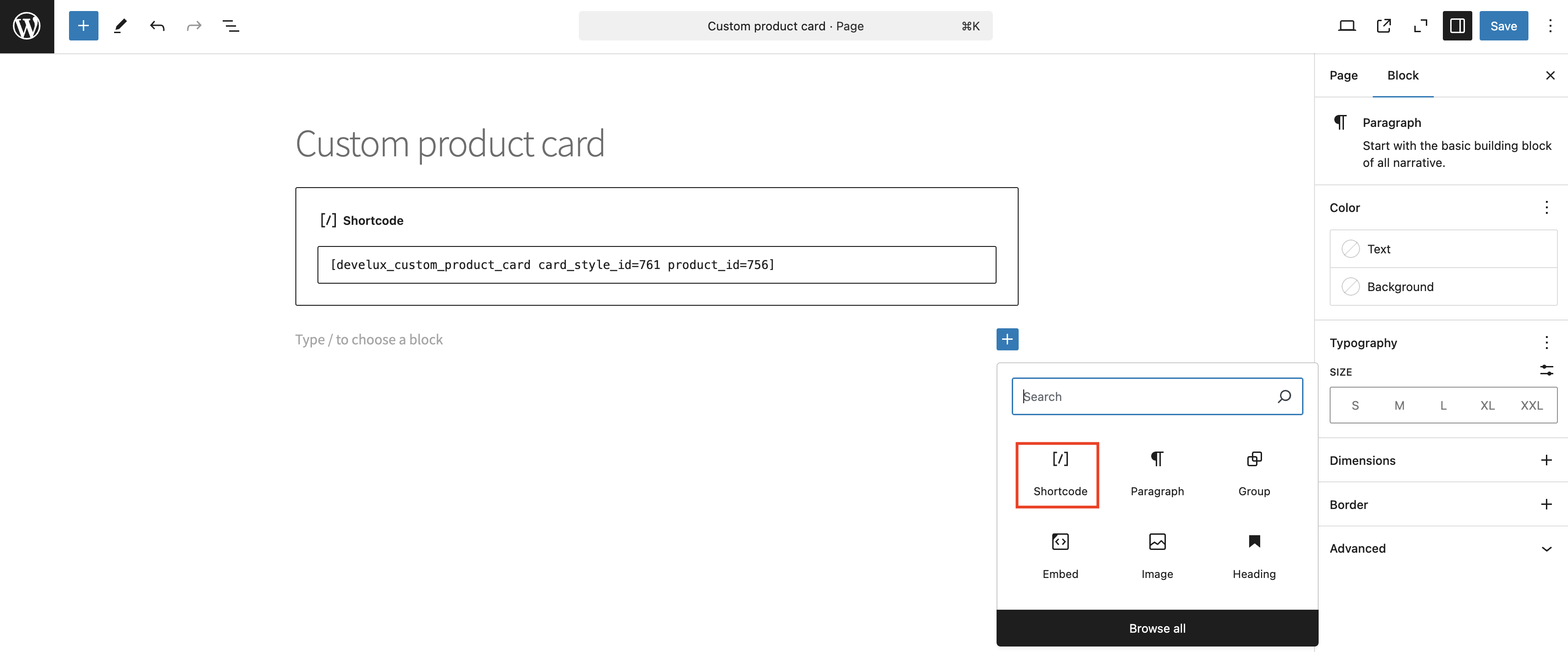
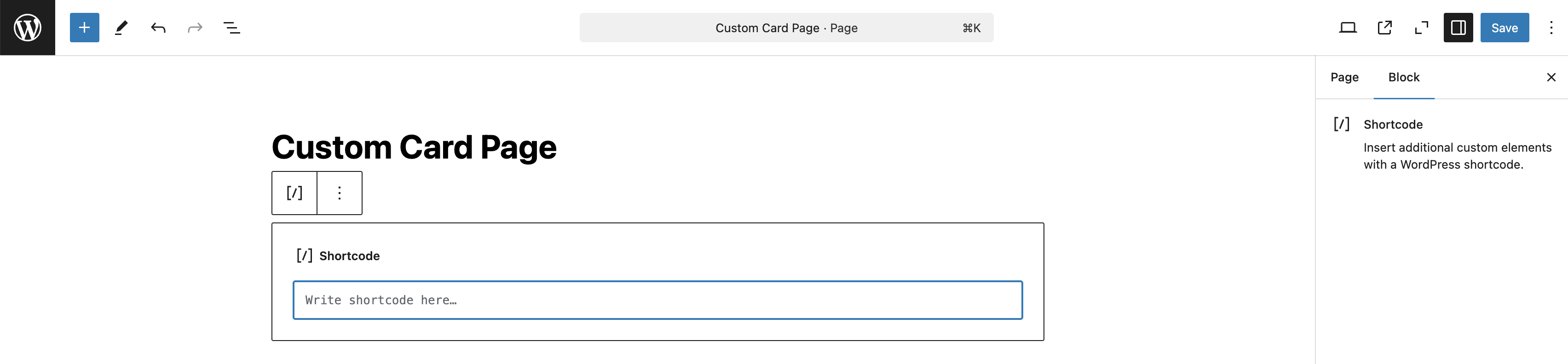
Insert the copied shortcode using the Gutenberg shortcode block or any other plugin like Elementor or Beaver Builder

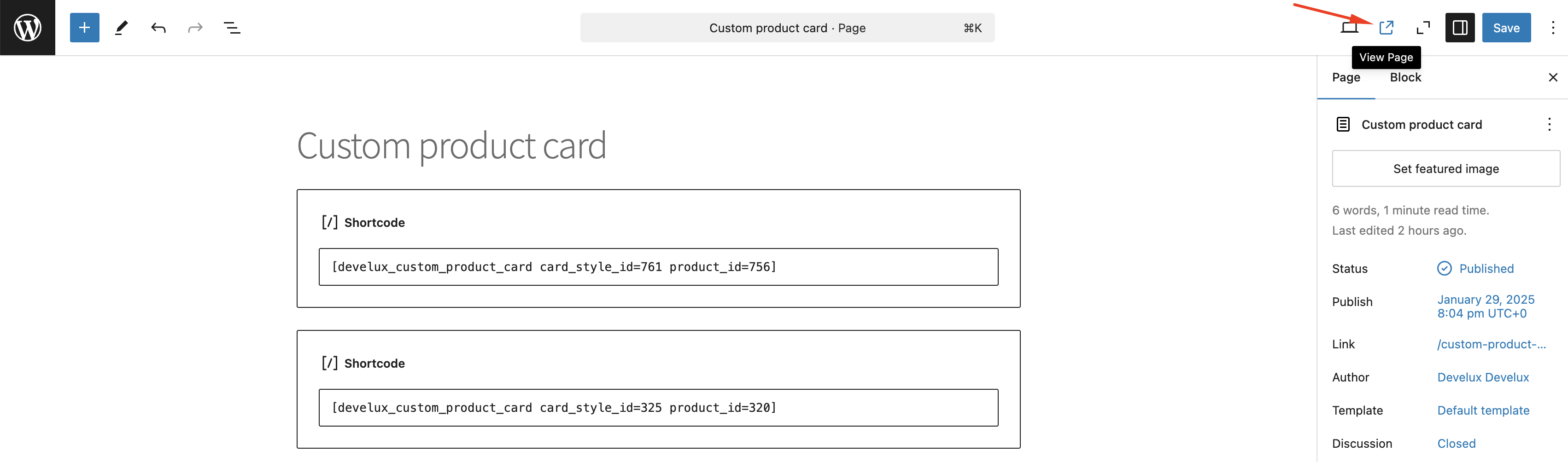
Click the ‘Save’ button, then the ‘View Page’ button

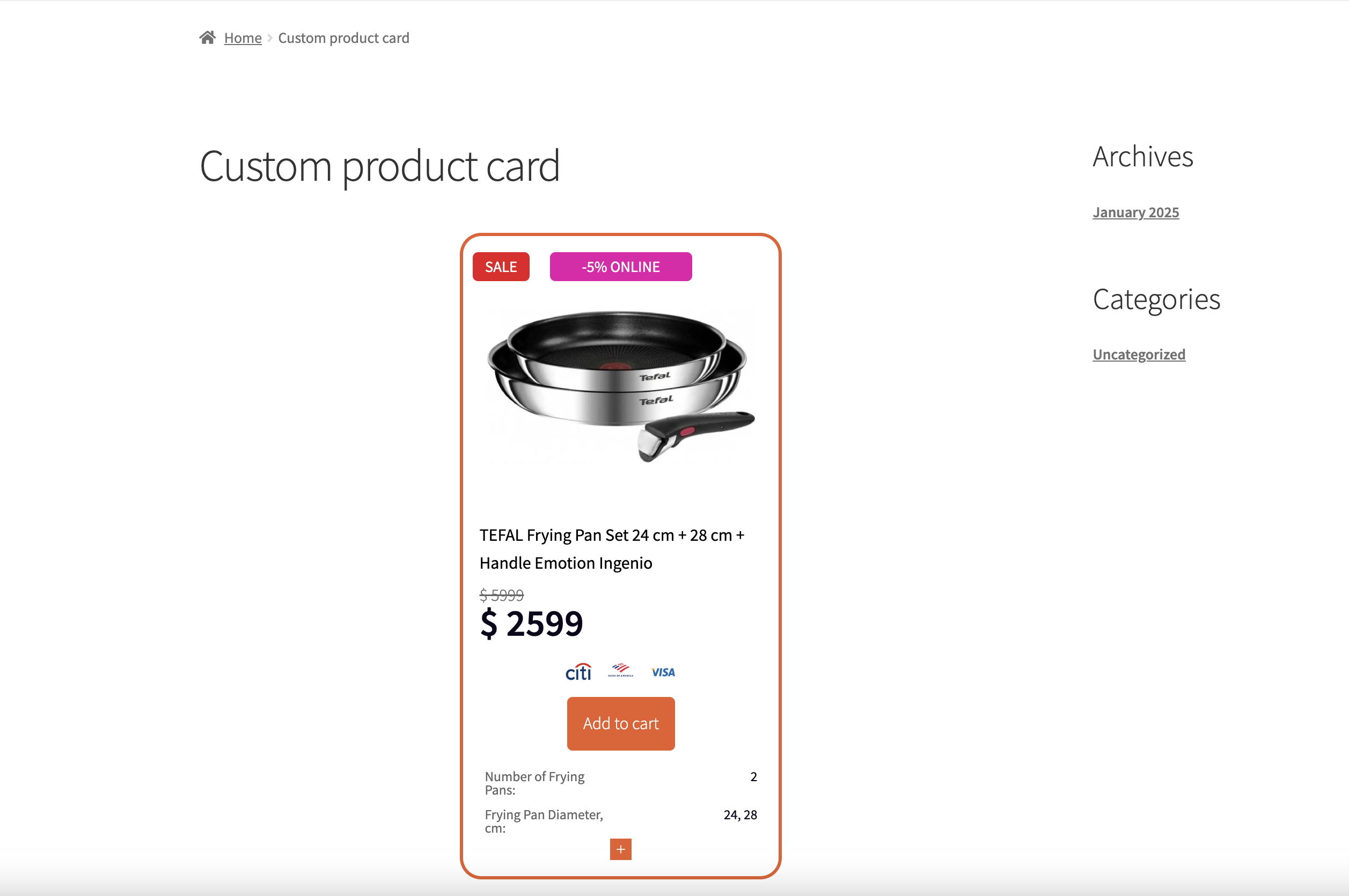
The inserted shortcode will display the custom card on the page

Recommendations and solutions to potential problems #
Each theme is partially unique and may have different settings, as well as different ways to implement the same elements. For such cases, our plugin provides various methods to implement the display of the required elements.
Examples of such cases include:
- Displaying Product Properties
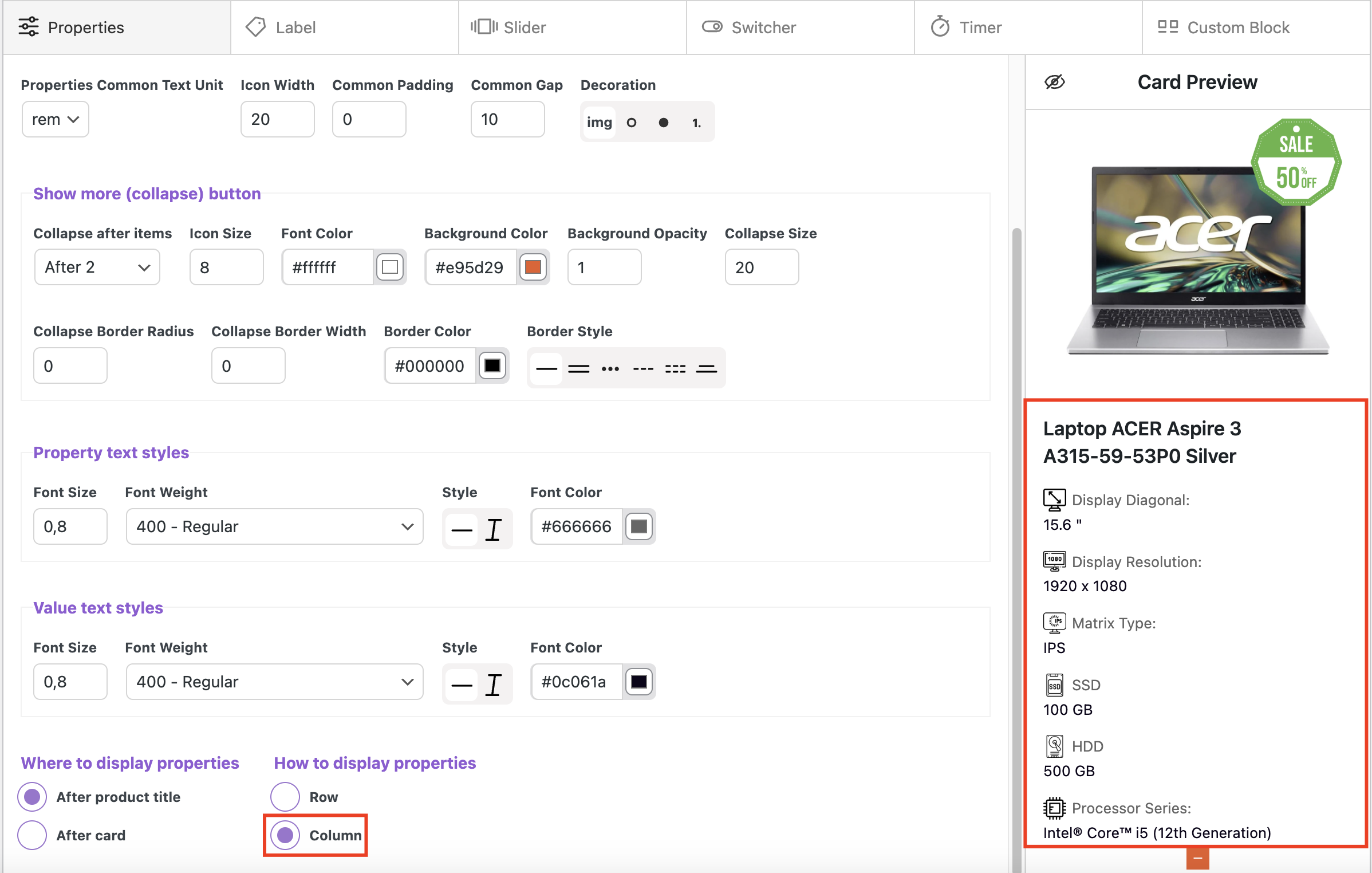
- If your website uses narrow product cards and the text doesn’t fit, you can choose to display the text in Column mode. This option is available on the plugin’s page under the general appearance settings for product property descriptions, Global Properties Styles. If you’re customizing a specific product, you can do this in our Product Card Configurator metabox, under the Properties tab in the “Properties Styling” section, which is located on the product creation page.
Custom Properties Display Modes: Row vs. Column
Our plugin offers two modes for displaying custom properties: Row and Column.
By default, properties are shown in a row, making them align horizontally with other product details. However, if your theme displays six or more products per row, the available space for custom properties, values, and icons may become too narrow, causing layout issues.
In such cases, switching to Column mode will help by stacking properties vertically, ensuring better readability.
Another reason to use Column mode is when property names or values contain long text. If the text is too large to fit comfortably in a single row, displaying them in a column will improve clarity and presentation. Users can choose the mode that best fits their design and content needs.
Row example

Column example

Rem and Em unites
Em unit changes depending on the font size of its parent element.
Rem unit is fixed relative to the root element’s font size and doesn’t change based on the parent’s font size.
Important! Measurement units depend on the theme. For better text display, switch to rem.
ID replacement in the shortcode
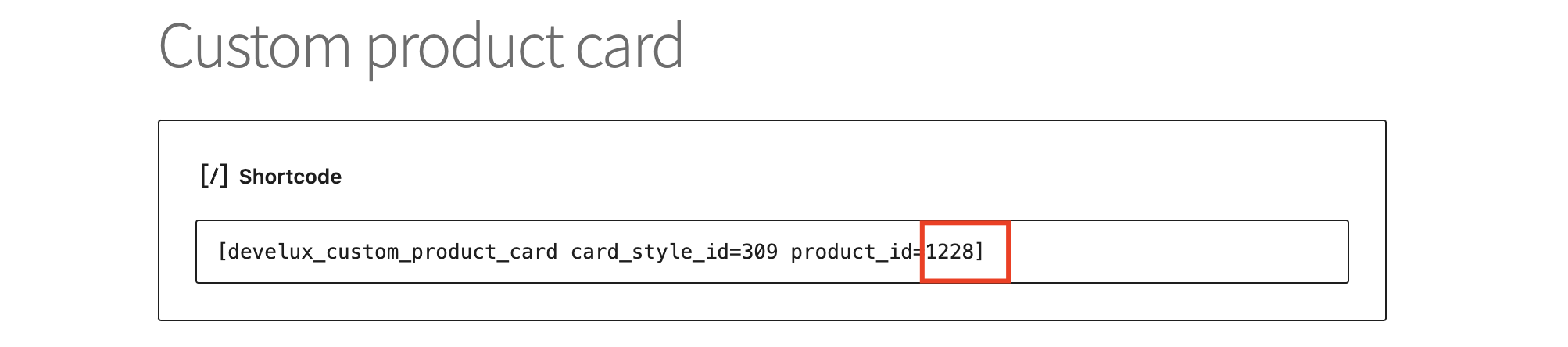
To display a custom card on the page, you need to enter the shortcode of this card into the shortcode field.



To replace the card on the product page, get the card ID from the Product tab

Enter this ID instead of existid ID in the shortcode

Important! If the shortcode belongs to a custom card with a slider, and a custom card shortcode with a switcher is inserted instead, the thumbnail will be absent on the custom product card